Có rất nhiều người dùng trên internet muốn kiểm tra ngày ' sửa đổi lần cuối ' của một trang web. Điều này có thể hữu ích khi người dùng đang phân tích trang web hoặc muốn biết thời điểm trang web được cập nhật lần cuối vì lý do cá nhân của mình.

Có một số cách khác nhau để bạn có thể kiểm tra thời điểm một trang web cụ thể được cập nhật hoặc sửa đổi. Ở đây, sửa đổi / cập nhật có nghĩa là nội dung của trang web hoặc bố cục của trang web đã bị thay đổi bởi chủ sở hữu hoặc nhà phát triển trang web. Bạn có thể kiểm tra ngay ngày đã sửa đổi bằng lệnh 'document.lastModified' hoặc thậm chí bạn có thể thiết lập cảnh báo trên Google để thực hiện công việc cho bạn để bạn nhận được thông báo ngay trên email của mình.
Làm cách nào để kiểm tra khi nào một trang web được sửa đổi lần cuối?
Dưới đây là một số cách mà bạn có thể kiểm tra ngày ngay lập tức hoặc thiết lập cảnh báo cho phù hợp.
- Sử dụng lệnh JavaScript để kiểm tra ngày ngay lập tức.
- Sử dụng tiêu đề HTTP sau khi phân tích trang web.
- Sử dụng Sơ đồ trang web XML bằng cách mở sơ đồ trang web của trang web và kiểm tra ngày Sửa đổi lần cuối.
- Sử dụng Google Tìm kiếm bằng cách chuyển các tham số bổ sung cho công cụ tìm kiếm.
- Sử dụng Kho lưu trữ Internet . Ngày sửa đổi cuối cùng có thể không chính xác nhưng nó sẽ cung cấp cho bạn một ý tưởng sơ bộ.
- Sử dụng các lựa chọn thay thế của bên thứ ba cung cấp dịch vụ của họ miễn phí hoặc trả phí.
Trước khi chuyển sang các giải pháp, chúng tôi giả định rằng bạn đã cài đặt một trình duyệt phù hợp trên máy tính của mình, chẳng hạn như Chrome hoặc Firefox. Hơn nữa, URL chính xác của trang web sẽ được yêu cầu để truy cập nó.
Phương pháp 1: Sử dụng document.lastModified
JavaScript có một lệnh tiện lợi mà bạn có thể sử dụng để kiểm tra ngày cập nhật cuối cùng của bất kỳ trang web nào. Điều này có thể được thực hiện theo hai cách; hoặc bạn có thể thực hiện lệnh ngay bên trong thanh địa chỉ ở trên cùng hoặc bạn có thể mở bảng điều khiển của trình duyệt trên trang web và thực hiện lệnh ở đó. Chúng ta sẽ xem xét cả hai phương pháp bắt đầu với thanh địa chỉ.
- Điều hướng đến trang web mà bạn muốn phân tích. Bây giờ, nhấp vào thanh địa chỉ ở trên cùng và xóa tất cả văn bản khỏi đó.
- Bây giờ gõ lệnh sau bằng tay . Chúng tôi đã gặp một số trường hợp sao chép lệnh không hoạt động vì Chrome xóa từ khóa 'javascript'.
javascript: alert (document.lastModified)
- Bây giờ nhấn Enter . Một hộp thông báo JavaScript sẽ xuất hiện cho bạn biết ngày trang web được sửa đổi lần cuối.
Một cách khác để thực thi lệnh là thông qua bảng điều khiển của trình duyệt web của bạn trong khi trang web đang mở ở chế độ nền. Làm theo các bước dưới đây:
- Mở trang web và nhấp vào F12 hoặc Ctrl + Shift + J để truy cập các công cụ dành cho nhà phát triển (bạn có thể sao chép các bước cho bất kỳ trình duyệt nào khác bằng cách xem qua tài liệu của nó).
- Bây giờ, điều hướng đến bảng điều khiển và sau đó thực hiện lệnh sau:
javascript: alert (document.lastModified)
- Giống như cách trước, một cửa sổ nhỏ sẽ xuất hiện thông báo cho bạn về ngày trang web được sửa đổi lần cuối.

Phương pháp 2: Sử dụng Sơ đồ trang.XML
Sơ đồ trang web cho phép chủ sở hữu trang web thông báo cho trình thu thập thông tin trên web rằng một số URL của họ có sẵn để thu thập thông tin. Ngoài ra còn có các tùy chọn bổ sung trong sơ đồ trang web cho phép quản trị viên web bao gồm các thông tin khác nhau cũng như thời điểm cập nhật lần cuối hoặc mức độ cập nhật của trang web theo thời gian (tần suất). Chúng tôi sẽ tận dụng điều này và cố gắng trích xuất những ngày cập nhật cuối cùng bằng phương pháp này.
Lưu ý: Cần lưu ý rằng không phải tất cả các trang web đều có thể có ngày sửa đổi cuối cùng bằng cách sử dụng sơ đồ trang web. Nếu bạn không thể tìm thấy nó, hãy chuyển sang các giải pháp khác được liệt kê bên dưới.
- Điều hướng đến trang web mà bạn muốn kiểm tra.
- Bây giờ, hãy thêm địa chỉ sau vào trước địa chỉ web mà bạn đã nhập vào thanh địa chỉ.
/sitemap_index.xml
Ví dụ: hãy kiểm tra mã sau:
Trước: appuals.com Sau: appuals.com/sitemap_index.xml
- Tại đây, một bảng sẽ xuất hiện, liệt kê tất cả các sơ đồ trang web mà trang web có cùng với ngày sửa đổi cuối cùng.

Lưu ý: Điều này có thể không trình bày chính xác nhưng nó sẽ cung cấp cho người dùng một ý tưởng.
Giải pháp 3: Sử dụng Archive.org
Một phương pháp hữu ích khác để biết được thời điểm trang web được sửa đổi lần cuối là kiểm tra Kho lưu trữ Internet. Internet Archive (còn được gọi là Wayback Machine) có thể cho bạn biết sơ bộ về thời điểm trang web được cập nhật lần cuối hoặc nếu trang web hiện đang được cập nhật thường xuyên. Xin lưu ý rằng điều này sẽ không cung cấp cho bạn ngày 'chính xác' khi trang web được cập nhật giống như chúng tôi đã sử dụng JavaScript nhưng nó có thể cung cấp cho bạn một ý tưởng sơ bộ.
Ý tưởng đằng sau Lưu trữ là nó chụp ảnh màn hình của các trang web khác nhau và nội dung của chúng thông qua web và lưu chúng theo thời gian. Bạn có thể dễ dàng kiểm tra siêu dữ liệu hoặc kiểm tra bản sao lưu trữ của trang web.
- Điều hướng đến trang web chính thức của Archive và nhập địa chỉ của trang web vào thanh địa chỉ ở trên cùng cùng với https.
- Bây giờ, siêu dữ liệu sẽ đến từ nơi bạn có thể biết được ngày cập nhật cuối cùng hoặc bạn cũng có thể chọn tùy chọn các trang web được lưu trữ .

Phương pháp 4: Tạo Google Alerts
Nếu bạn muốn được thông báo ngay lập tức về một trang web khi nó được chủ sở hữu hoặc nhà phát triển cập nhật, bạn có thể chọn Google Alerts. Google Alerts là một dịch vụ cho phép người dùng kiểm tra sự thay đổi trong nội dung. Điều này thường xảy ra khi trình thu thập thông tin của Google thu thập dữ liệu trang web và xem nội dung bổ sung được thêm vào. Sau đó, họ sẽ thông báo cho người dùng bằng cách gửi email đến địa chỉ email của người dùng đã được đăng ký trong Google Alerts. Xin lưu ý rằng điều này sẽ không cung cấp cho bạn ngày sửa đổi cuối cùng nhưng nó sẽ cung cấp các cảnh báo trong tương lai nếu có bất kỳ sửa đổi nào được thực hiện.
- Điều hướng đến Google Alerts chính thức Bạn có thể được yêu cầu đăng nhập vào tài khoản, vì vậy hãy đảm bảo rằng bạn làm như vậy.
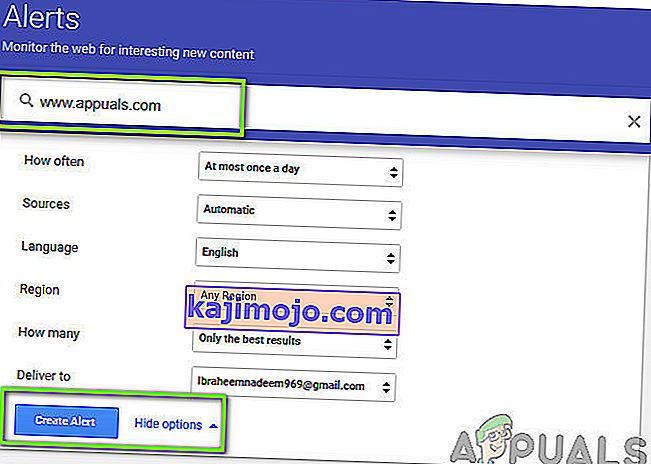
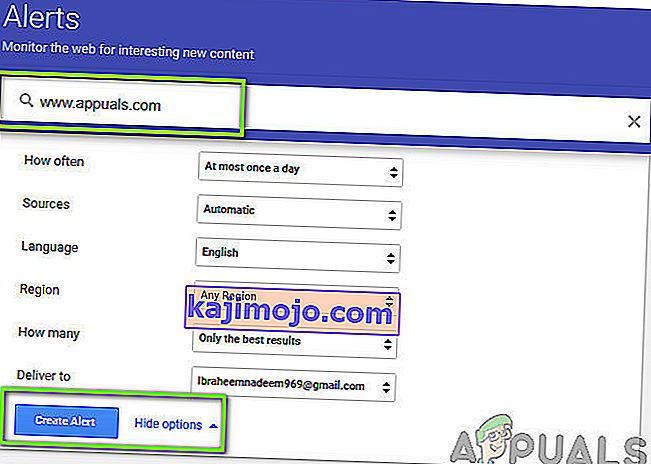
- Bây giờ, bạn phải tạo một cảnh báo cho trang web. Nhập địa chỉ của trang web vào thanh địa chỉ ở trên cùng và nhấp vào Tạo cảnh báo .

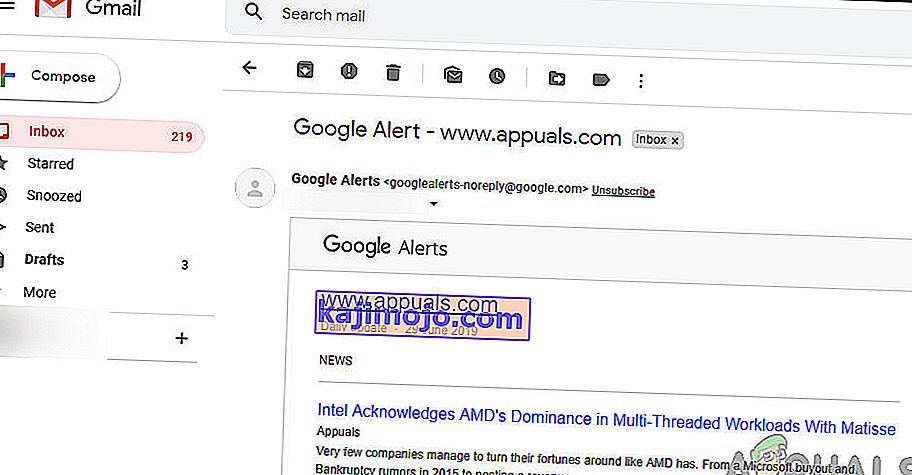
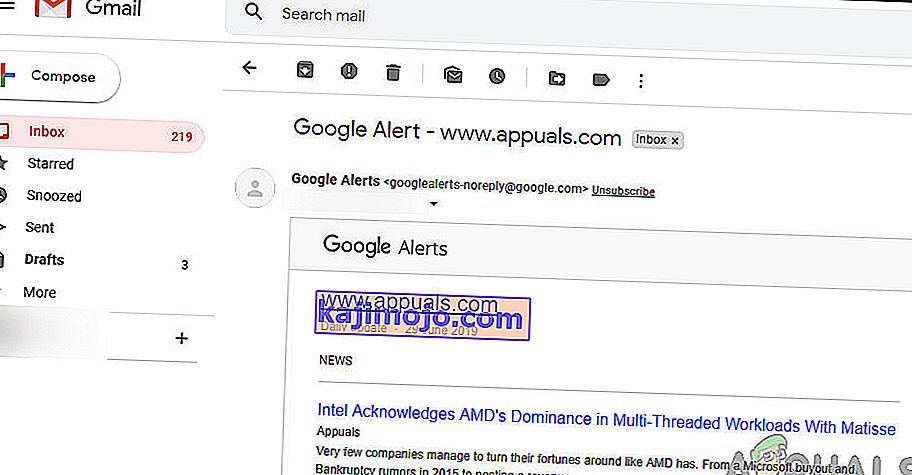
- Bạn thậm chí có thể nhấp vào Hiển thị tùy chọn để cho phép bạn thay đổi cài đặt mặc định. Sau khi tạo cảnh báo, bạn sẽ nhận được các email như hình dưới đây về các cập nhật của trang web. Bạn luôn có thể xóa các cảnh báo trong tương lai bằng cách xóa chúng khỏi Google Alerts của mình.