html {-ms-touch-action: Thao tác; touch-action: Thao tác; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} bài viết, sang một bên, chi tiết, hình vẽ, hình , footer, header, main, menu, nav, section, Summary {display: block} audio, canvas, process, video {display: inline-block} audio: not ([control]) {display: none; height: 0} tiến trình {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {tràn: hidden} figure {margin: 1em 0} hr {box-sizing:nút content-box; height: 0; tràn: hiển thị}, nhập, chọn, nút textarea {font: inherit} optgroup {font-weight: 700}, nhập, chọn nút {tràn: hiển thị}, nhập, chọn, textarea { margin: 0}, chọn nút {text-biến đổi: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [bị vô hiệu hóa] {con trỏ: mặc định}, html [ type = button], [type = reset], [type = submit] {- webkit-ngoại hình: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} chú giải {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {tràn: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-ngoại hình: textfield} [type = search] :: - webkit-search-huỷ-button, [type = search] :: - webkit-search-decoration {-webkit-export: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: trước đây, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; chuyển đổi: .15s} a: hover {color: # 08f} img, object, nhúng { chiều rộng tối đa: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: direct (1px, 1px, 1px, 1px); position: precision! important; chiều cao: 1px; chiều rộng: 1px; tràn: ẩn} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: rel; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-under-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-under-ad.has-header-ad .top-nav-under .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-under-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-under -ad) # content, .page.has-header-ad: not (.has-header-under-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:cả hai} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; Over: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-above- footer, .hide_break_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top_ .postde_share -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_osystem # Related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notification, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-menu phụ, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {display: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41,66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66,66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66,66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1,75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; Over: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {vị trí: tương đối; tràn: ẩn} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. được đóng khung -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-under .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {tràn: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: Absol; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),chỉ màn hình và (-o-min-device-pixel-ratio: 2/1), chỉ màn hình và (min-device-pixel-ratio: 2), chỉ màn hình và (độ phân giải tối thiểu: 192dpi), chỉ màn hình và ( độ phân giải tối thiểu: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icon-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. thành phần a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; tràn: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.component # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: Absol; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; chuyển tiếp: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px ;flow: hidden} .weather-menu-item: after {content: 't'; vision: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; inherit: inherit; line-height: 23px} .weather-menu-item .weather-dự báo-ngày {display:block; float: left; width: auto; padding: 0 10px; line-height: Initial} .weather-menu-item .weather-dự báo-ngày .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notification {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. các thành phần .icon-basecloud-bg: sau {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-expand # theme-header, .is-header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transfer: background .3s} .is-header-bg-expand # theme-header: before, .is -header-bg-expand # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; vị trí: tuyệt đối; chiều rộng: 100%; trái: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-Extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transfer: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-Extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: linear-gradient (sang phải, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: rel; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-under.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar), top- nav.has-date-components-menu .components> li: first-child: not (.search-bar), top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-under: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-co: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: Absol; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-under: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-under .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-under.top-nav-under-main-nav.has-hot-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .break a {màu: #aaa}.top-nav-dark .top-nav .break a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icon-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-dưới .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-under .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .break-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .break-title span {position: rel; z-index: 1} .break-title span.fa {display: none} @media (max-width: 600px) {. break-title span.fa {display: inline-block} .break-title .break-title-text {display: none}}. break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: tuyệt đối; left: 0; top: 0; z-index: 0} .break-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block ;flow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. control-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; tràn: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: Absol; background-color: #fff; Over: hidden; white-space: nowrap; word-wrap: normal; text-tràn: dấu chấm lửng ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {biến đổi: không có gì quan trọng} .ticker-vuốt {vị trí: tuyệt đối; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-vuốt span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-vuốt span: after {content: "_"}. ticker-content, .ticker-vuốt {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-vuốt, .box-dark-skin .ticker-content, .box-dark-skin .ticker-vuốt {background-color: # 2c2e32} .break-news-nav {position: precision; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-break .break-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .break-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); chuyển đổi: .3s} .box-dark-skin .break-news-nav li, .top-nav-dark .break -news-nav li {border-color: rgba (255,255,255, .1)}. break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .break-news-nav li: hover: after {opacity: 1}. hot-news-nav li.jnt-prev: after {content: "\ f104"}. break-news-nav li.jnt-next: after {content: "\ f105"}. up-down-control.break-news-nav li: sau {biến đổi: xoay (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-under.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-under .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: rel} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; chuyển đổi: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {chuyển đổi: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: tuyệt đối; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; Transform: translateX (-50%) translateY (-50) %); background: # 2c2f34; chuyển đổi: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; variable: translateY (15%)}. menu chính .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-near-feature-list .fa,. menu chính .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: Absol; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {vị trí: tương đối} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icon-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-near-features-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-ngang li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-ngang li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cat-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0,.5)} # stick-logo {tràn: hidden; float: left; vertical-align: middle} # stick-logo a {line-height: 1; display: inline-block} # stick-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-stick # stick-logo img, .header-layout-1 # stick-logo img {padding: 0} .header-layout-1: not (.has-custom-stick-logo) # stick-logo {display: none} .theme-header # stick-logo img {opacity: 0; vision: hidden; width: 0! important ; chuyển đổi: translateY (75%); chuyển đổi: biến đổi .3s khối-bezier (.55,0, .1,1), độ mờ .6s khối-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-stick-logo) # stick-logo img {transfer: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # stick-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# stick-logo {không trưng bày}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: converter; biến đổi: translateY (-100%); chuyển đổi: biến đổi .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-stick) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-stick) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-stick) # stick-logo img {opacity: 1; vision: hidden; width: auto! important; biến đổi: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-stick): not (.has-custom-stick-logo) .fixed-nav # stick-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-Uninned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transfer {transfer: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-Uninned {biến đổi: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {chuyển đổi: none} .fixed-nav.logo-containerner.sticky-up, .fixed-nav.logo-containerner.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -lên,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {chuyển đổi: chuyển đổi .4s easy} .sticky-type-slide .fixed-nav.logo-containerner.sticky-nav-slide-display, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-hidden {biến đổi: translateY (0)}. fixed-nav.default-behavior-mode {converter: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- đóng hộp .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-under.top-nav -bên dưới # main-nav: not (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-under.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-under.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav), main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-under.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-under.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-under.top-nav-above .break-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-under.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-under.top-nav-under- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-under.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-under) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) and (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-under .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-containerner.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-containerner.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {chiều rộng: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-containerner.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {chiều rộng: 100%}}header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Counter Strike Global Offensive (CS-GO) là một trong những trò chơi bắn súng góc nhìn thứ nhất phổ biến nhất dành cho PC và nó là phần tiếp theo của Counter Strike 1.6. Bản thân trò chơi không yêu cầu cao đối với máy tính và nó có thể chạy nó dễ dàng nhưng sự cố liên tục, đóng băng và các vấn đề màn hình đen làm mất đi niềm vui.

Dưới đây là một số lỗi tương tự có chung nguyên nhân và giải pháp tương tự như sự cố liên quan đến sự cố liên tục mà chúng tôi đang mô tả trong bài viết này:
- CS: GO đã ngừng hoạt động: Sự cố này xảy ra khi CS: GO lúc khởi chạy hoặc ở giữa trò chơi đột ngột ngừng hoạt động và cũng có thể hiển thị thông báo “CS: GO đã ngừng hoạt động”
- CS: GO Black Screen: Nhiều khả năng là do GPU nhưng điều này xảy ra khi màn hình chuyển sang màu đen còn được gọi là KSOD, Black Screen of Death.
- CS: GO Bị đóng băng ở giữa trận đấu với vòng lặp âm thanh: Điều này xảy ra khi Trò chơi bị đóng băng và âm thanh tiếp tục lặp lại.
- CS: GO vẫn tiếp tục gặp sự cố : Bất kể đã làm gì, trò chơi vẫn bị treo khi khởi động hoặc giữa chừng.
Cách khắc phục sự cố CS: GO, đóng băng và sự cố màn hình đen
Các nguyên nhân khác nhau đối với các trường hợp khác nhau nhưng trò chơi thường chỉ bị treo mà không có mã lỗi hoặc thực sự là bất cứ điều gì bạn có thể phân tích để khắc phục sự cố. May mắn thay, chúng tôi đã chuẩn bị một số phương pháp nhất định sẽ giúp bạn giải quyết vấn đề một cách dễ dàng!
- Giải pháp 1: Tắt chế độ tương thích và xóa phần có thể thực thi
- Giải pháp 2: Tinh chỉnh Thư mục CFG
- Giải pháp 2: Thêm một số tùy chọn khởi chạy
- Giải pháp 3: Dừng ép xung cạc đồ họa của bạn
- Giải pháp 4: Tắt bộ nhớ đệm trước được chia sẻ trên Steam
- Giải pháp 5: Gỡ cài đặt Windows Update mới nhất
- Giải pháp 6: Vô hiệu hóa hiển thị đa lõi
- Giải pháp 7: Sử dụng Trình điều khiển NVIDIA Cũ hơn
Giải pháp 1: Tắt chế độ tương thích và xóa phần có thể thực thi
Nếu bạn đã bật chế độ tương thích cho Counter Strike Global Offensive như một phần của quá trình khác hoặc nếu nó được bật như một tác dụng phụ của các quá trình khác, bạn chắc chắn nên xem xét việc tắt tùy chọn này và thử chạy lại trò chơi để xem có bị treo không vẫn xảy ra. Phương pháp này có lẽ là dễ nhất vì vậy hãy đảm bảo bạn kiểm tra phương pháp này trước.
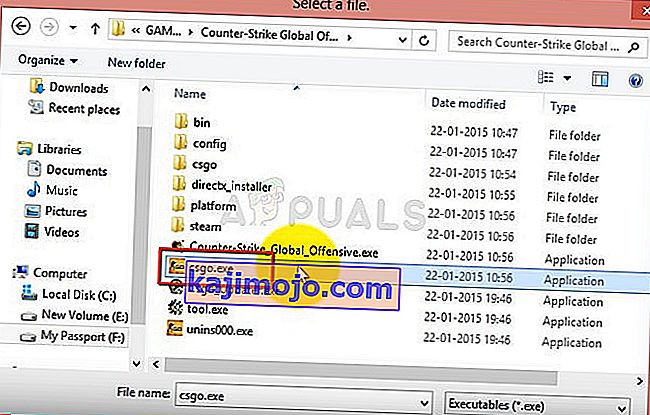
- Tìm lối tắt Counter Strike Global Offensive trên Máy tính để bàn hoặc tìm tệp thực thi gốc có sẵn trong thư mục nơi bạn đã cài đặt trò chơi.
- Bạn cũng có thể tìm kiếm trò chơi bằng cách nhấp vào nút menu Bắt đầu hoặc nút tìm kiếm bên cạnh trò chơi và bắt đầu nhập. Dù sao, hãy nhấp chuột phải vào tệp thực thi và chọn tùy chọn Xóa từ menu ngữ cảnh sẽ xuất hiện.

- Sau đó, mở ứng dụng khách Steam của bạn bằng cách nhấp đúp vào biểu tượng của nó từ Màn hình hoặc bằng cách tìm kiếm nó trong menu Start hoặc thanh tìm kiếm bên cạnh nó.
- Điều hướng đến tab Thư viện trong ứng dụng khách Steam và tìm Counter Strike Global Offensive trong danh sách các trò chơi bạn đã cài đặt trong thư viện của mình.
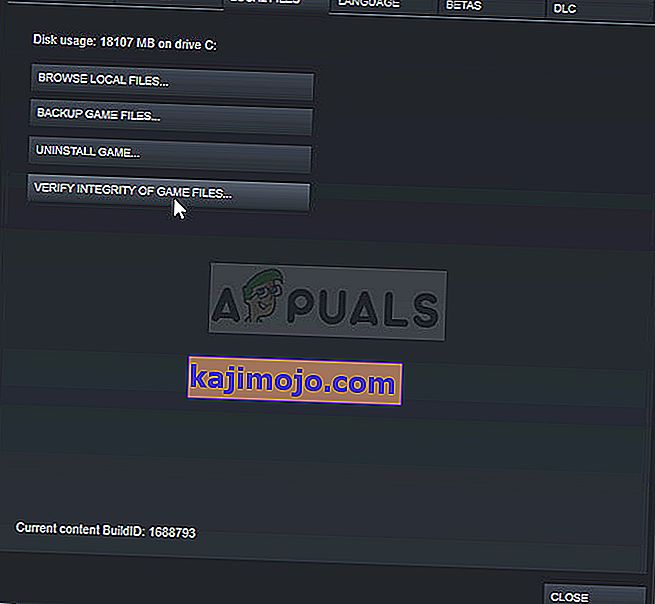
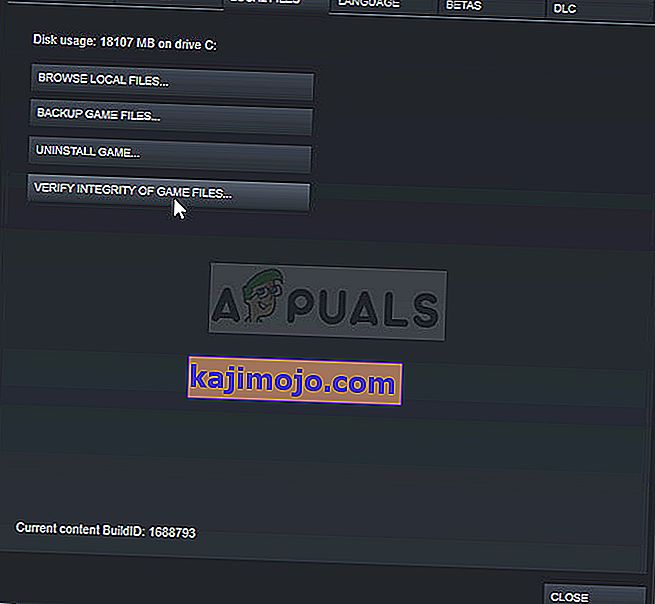
- Nhấp chuột phải vào CS: GO và chọn tùy chọn Thuộc tính từ menu ngữ cảnh sẽ xuất hiện. Điều hướng đến tab Tệp cục bộ trong cửa sổ Thuộc tính và nhấp vào nút Xác minh tính toàn vẹn của tệp trò chơi.

- Nó sẽ tự động bắt đầu và nó sẽ quét trò chơi của bạn để tìm các tệp bị thiếu và tải lại tệp thực thi bạn vừa xóa. Quay lại thư mục của tệp thực thi trong Steam >> steamapps >> common >> Counter Strike Global Offensive (nếu bạn đang sử dụng thư viện mặc định).
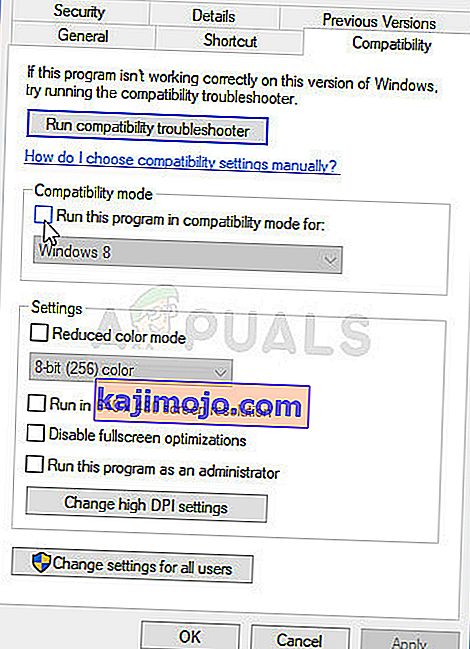
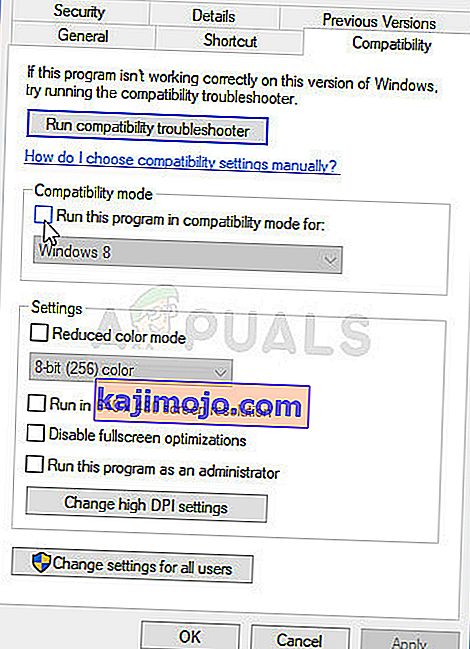
- Điều hướng đến tab Tương thích trong cửa sổ Thuộc tính và bỏ chọn hộp bên cạnh tùy chọn “Chạy chương trình này ở chế độ tương thích cho:” trong phần Chế độ tương thích.
- Nhấp vào OK hoặc Áp dụng và khởi động lại máy tính của bạn chỉ để đảm bảo các thay đổi đã được áp dụng. Kiểm tra xem sự cố đã biến mất chưa.

Giải pháp 2: Tinh chỉnh Thư mục CFG
Đôi khi sự thay đổi trong cài đặt trò chơi nhất định có thể khiến toàn bộ trò chơi phải bó tay và nhất định sẽ xảy ra lỗi. Đôi khi bản cập nhật trò chơi thay đổi các cài đặt này theo cách mà máy tính của bạn không thể xử lý và lựa chọn duy nhất của bạn là đặt lại các cài đặt này bằng cách nào đó. Có hai cách để làm như vậy:
- Điều hướng đến thư mục cài đặt Steam của bạn. Nếu bạn chưa định cấu hình bất kỳ thay đổi nào trong quá trình cài đặt liên quan đến thư mục cài đặt bắt buộc, thì nó phải là Local Disk >> Program Files hoặc Program Files (x86).
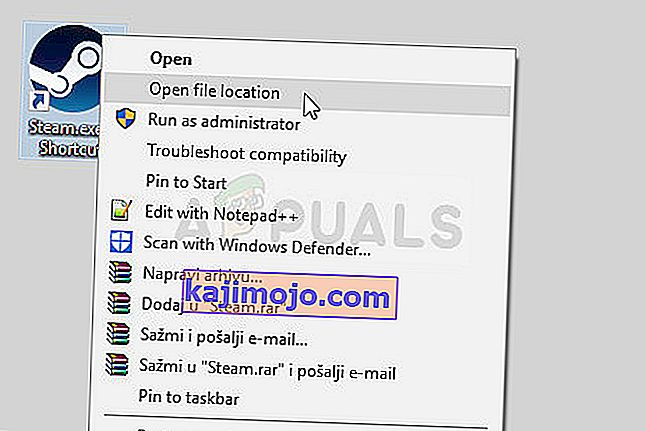
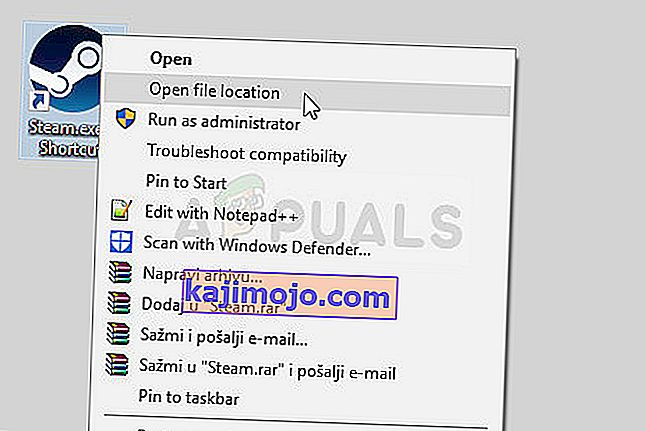
- Tuy nhiên, nếu bạn có lối tắt của chương trình Steam trên màn hình, bạn có thể chỉ cần nhấp chuột phải vào nó và chọn tùy chọn Vị trí tệp mở từ menu ngữ cảnh sẽ xuất hiện.

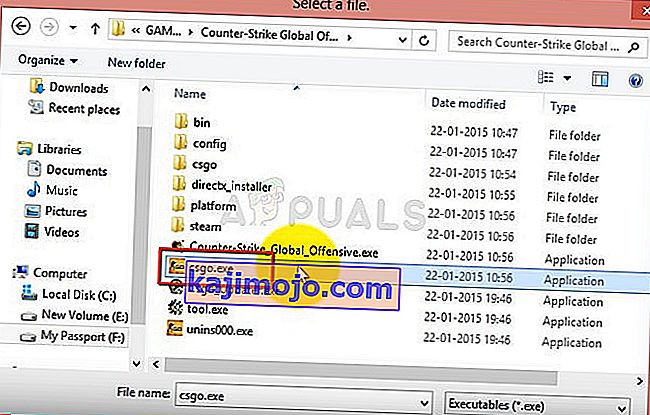
- Hơn nữa, điều hướng đến steamapps >> common và tìm thư mục Counter-Strike Global Offensive. Điều hướng đến thư mục csgo.
- Định vị thư mục có tên cfg trong thư mục csgo, nhấp chuột phải vào nó và chọn tùy chọn Đổi tên từ menu ngữ cảnh.
- Đổi tên thư mục thành một thứ gì đó như cfg.old và xác nhận các thay đổi. Bắt đầu lại trò chơi và định cấu hình lại cài đặt của bạn đúng cách, tránh sự cố.
Thay thế:
- Điều hướng trở lại thư mục csgo trong thư mục cài đặt của Counter Strike và mở thư mục cfg. Tìm tệp có tên “van.rc”, nhấp chuột phải vào tệp, chọn Đổi tên và đổi tên tệp thành “van.old.rc”.
- Khởi động trò chơi và kiểm tra xem lỗi có còn xuất hiện hay không.
Giải pháp 2: Thêm một số tùy chọn khởi chạy
Tùy chọn khởi chạy "autoconfig" trong Steam có thể được sử dụng để loại bỏ cả hai màn hình bị treo và các màn hình đen khác nhau có thể xuất hiện khi bạn khởi động trò chơi. Điều này nhắm đến những người dùng đã cài đặt trò chơi qua Steam và phương pháp này đủ dễ dàng để không bỏ qua trong quá trình khắc phục sự cố của bạn.
- Mở Steam bằng cách nhấp đúp vào biểu tượng của nó từ Màn hình hoặc bằng cách tìm kiếm nó trong menu Start hoặc thanh tìm kiếm bên cạnh nó.

- Điều hướng đến tab Thư viện trong cửa sổ Steam và tìm Counter Strike Global Offensive trong danh sách các trò chơi bạn sở hữu trong thư viện của mình.
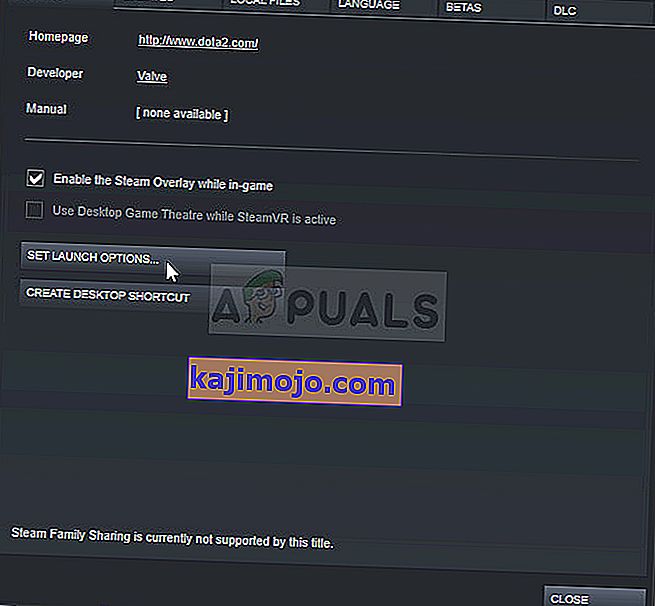
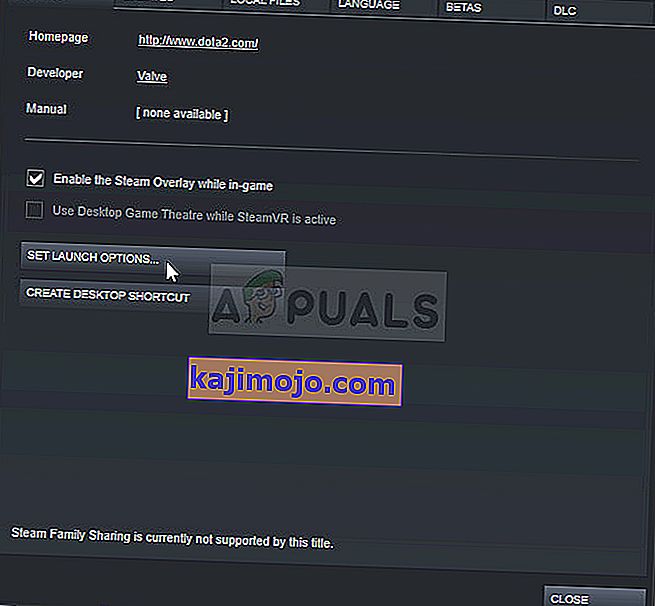
- Nhấp chuột phải vào CS: GO và chọn tùy chọn Thuộc tính từ menu ngữ cảnh sẽ xuất hiện. Ở trong tab Chung trong cửa sổ Thuộc tính và nhấp vào nút Đặt tùy chọn khởi chạy.

- Gõ “-autoconfig” trong cửa sổ Tùy chọn khởi chạy. Nếu có một số tùy chọn khởi chạy từ trước trong cửa sổ, hãy đảm bảo bạn phân tách chúng bằng một khoảng trắng. Kiểm tra xem CS: GO có còn bị treo trên máy tính của bạn không.
- Nếu phương pháp khởi chạy này không mang lại kết quả tốt, hãy thử thêm phương pháp này: “cl_disablehtmlmotd 1”
Giải pháp 3: Dừng ép xung cạc đồ họa của bạn
Ép xung là một quá trình kỹ thuật trong đó người dùng thay đổi tần số tối đa của đồ họa của bộ xử lý trung tâm thành một giá trị lớn hơn giá trị cài đặt gốc được khuyến nghị. Điều này có thể giúp PC của bạn tăng hiệu suất và tốc độ đáng kể nhưng bạn phải tuyệt đối cẩn thận vì đã có những trường hợp toàn bộ giàn bị hỏng và thậm chí tan thành mây khói.
Một số CPU và GPU chắc chắn không được tạo ra để ép xung và thực tế là một số mô hình hoạt động tốt hơn những mô hình khác. Điều quan trọng hơn nữa là các công cụ khác nhau được sử dụng để ép xung bộ xử lý của bạn (CPU hoặc GPU) hoạt động tốt hơn hoặc kém hơn tùy thuộc vào bộ xử lý đang được sử dụng.
Việc đưa tần số của bộ xử lý về trạng thái ban đầu tùy thuộc vào phần mềm bạn đã sử dụng để ép xung nó ngay từ đầu. Intel và AMD có sẵn các ứng dụng của riêng họ để tải xuống, cho phép người dùng ép xung CPU của họ nhưng đôi khi họ thực hiện cài đặt ép xung xuất xưởng được kích hoạt khi chạy CS: GO chẳng hạn. Kiểm tra xem lỗi vẫn xảy ra khi chơi CS: GO.
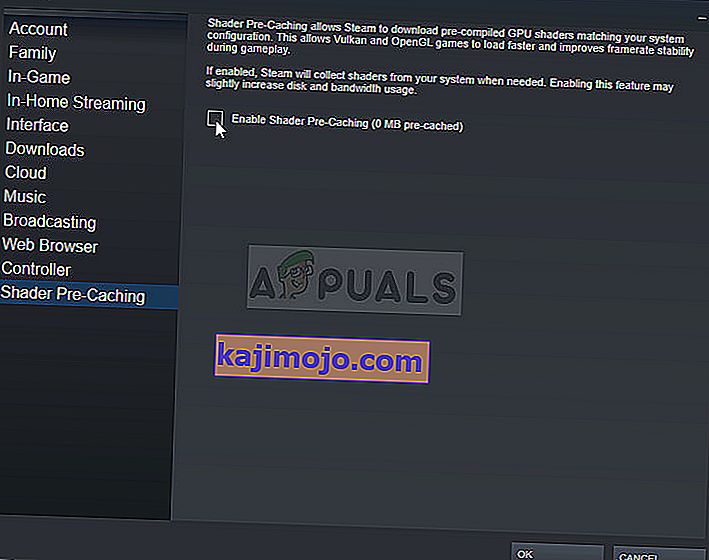
Giải pháp 4: Tắt bộ nhớ đệm trước được chia sẻ trên Steam
Ứng dụng khách Steam của bạn hiện có thể giúp bạn tải một số trò chơi nhất định nhanh hơn và trơn tru hơn. Tính năng bộ nhớ đệm trước shader mới, đã ra mắt cho người dùng Steam Beta vào tháng 11 và hiện đã đến với tất cả người dùng thông qua bản cập nhật ứng dụng khách mới nhất, cho phép Steam tải xuống mã shader được biên dịch trước cho các trò chơi OpenGL và Vulkan. Vì vậy, thay vì khiến PC của bạn biên dịch mã shader cấp cao thành một phiên bản được tối ưu hóa cho GPU của bạn, Steam sẽ cài đặt nó cho bạn trước khi bạn khởi chạy trò chơi.
Vấn đề thực sự là tính năng của anh ta, cho dù nó có âm thanh tuyệt vời đến đâu, đôi khi cũng khiến các trò chơi điện tử khác nhau gặp sự cố và CS: GO cũng không ngoại lệ. Có rất nhiều người dùng khẳng định rằng họ có thể giải quyết vấn đề chỉ đơn giản bằng cách tắt cài đặt này trong tùy chọn Steam.
- Mở Steam bằng cách nhấp đúp vào biểu tượng của nó từ Màn hình hoặc bằng cách tìm kiếm nó trong menu Start hoặc thanh tìm kiếm bên cạnh nó.
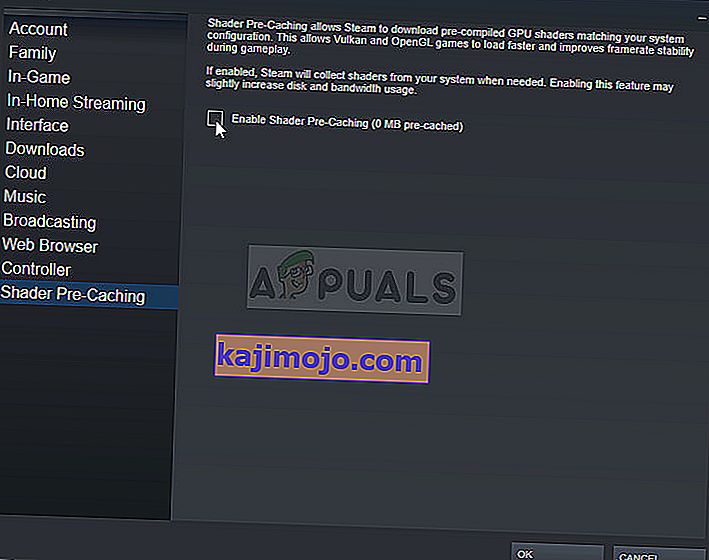
- Từ menu ở đầu cửa sổ, nhấp vào Steam và chọn Cài đặt từ menu thả xuống.

- Từ ngăn điều hướng bên trái, nhấp vào nút Shader Pre-Caching và bỏ chọn hộp bên cạnh tùy chọn “Enable Shader Pre-Caching” ở bên phải màn hình.
- Đảm bảo rằng bạn thoát hoàn toàn ứng dụng khách Steam bằng cách nhấp vào Steam >> Exit từ menu trên cùng hoặc nhấp chuột phải vào biểu tượng Steam ở phần dưới bên phải của màn hình (khay hệ thống) và chọn Thoát. Kiểm tra xem có sự cố vẫn xảy ra không.

Giải pháp 5: Gỡ cài đặt Windows Update mới nhất
Có vẻ như một số người dùng đã bắt đầu gặp phải vấn đề tương tự sau bản cập nhật Windows cuối cùng và có vẻ như nó đã làm xáo trộn một số cài đặt trong trò chơi. Đây là một điều tồi tệ vì các bản cập nhật Windows được cho là sẽ mang lại các bản sửa lỗi và cải thiện hiệu suất nhưng điều tốt nhất bạn có thể làm là gỡ cài đặt bản cập nhật mới nhất và hy vọng rằng Windows sẽ phát hành bản mới.
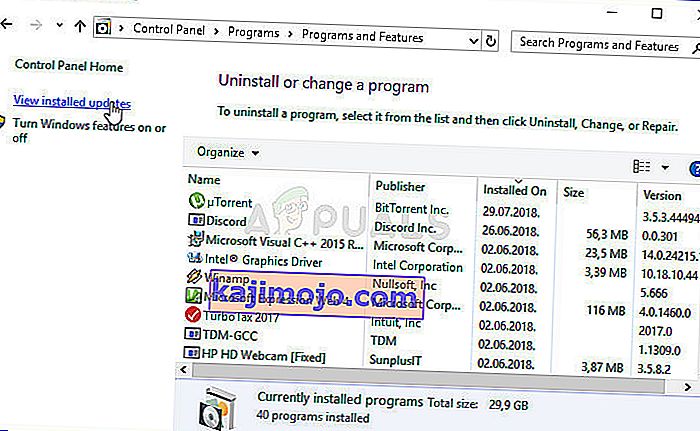
- Nhấp vào nút menu Bắt đầu và cố gắng mở Bảng điều khiển bằng cách nhập nó và nhấp vào tùy chọn đầu tiên ở trên cùng. Ngoài ra, bạn có thể nhấp vào biểu tượng bánh răng để mở ứng dụng Cài đặt vì có thể bạn đang sử dụng Windows 10.
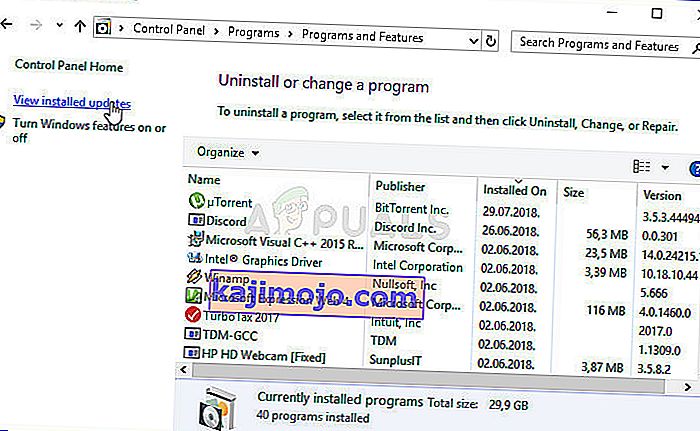
- Nếu bạn đang sử dụng Control Panel, hãy chuyển sang View as: Category ở góc trên cùng bên phải và nhấp vào Gỡ cài đặt Chương trình trong khu vực Chương trình. Ở phía bên phải của màn hình, bạn sẽ thấy nút Xem các bản cập nhật đã cài đặt, vì vậy hãy nhấp vào nút đó.

- Nếu bạn là người dùng Windows 10 sử dụng ứng dụng Cài đặt, hãy nhấp vào nút Cập nhật & Bảo mật và điều hướng đến tab Windows Update. Cuộn xuống cho đến khi bạn thấy nút Xem lịch sử cập nhật và nhấp vào nút đó.
- Một màn hình mới bây giờ sẽ xuất hiện và bạn sẽ thấy nút Bỏ cài đặt bản cập nhật ở trên cùng, vì vậy hãy nhấp vào nó.

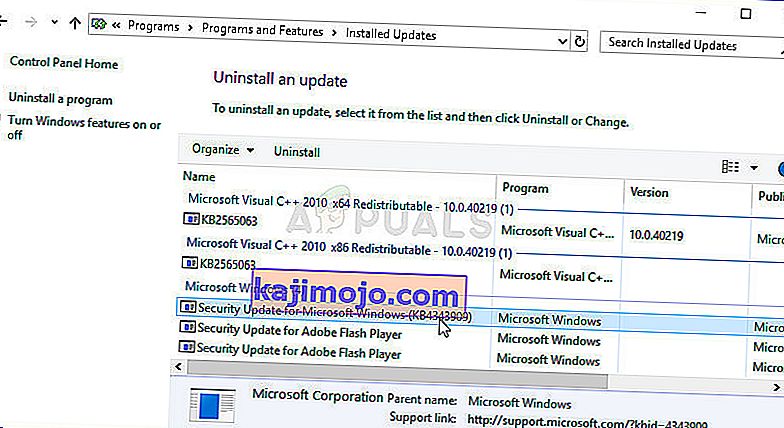
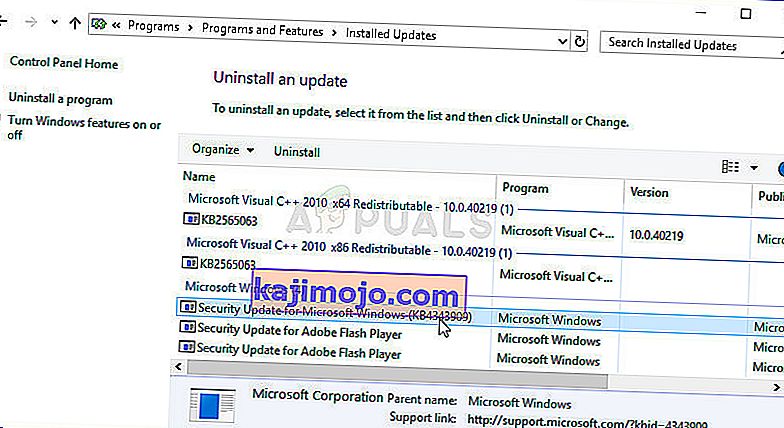
- Dù bằng cách nào, bây giờ bạn sẽ có thể xem danh sách các bản cập nhật đã cài đặt cho máy tính của mình. Kiểm tra phần Microsoft Windows ở dưới cùng để biết các bản cập nhật có thể đã ảnh hưởng đến trò chơi CS: GO của bạn và gây ra sự cố liên tục.
- Cuộn sang bên trái để xem cột Đã cài đặt trên cột này sẽ hiển thị ngày cài đặt bản cập nhật, vì vậy hãy đảm bảo bạn gỡ cài đặt các bản cập nhật từng ngày một.

- Nhấp vào bản cập nhật một lần và chọn tùy chọn Gỡ cài đặt ở trên cùng và làm theo hướng dẫn sẽ xuất hiện trên màn hình để xóa bản cập nhật.
- Chờ Microsoft phát hành bản cập nhật mới sẽ được cài đặt tự động.
Giải pháp 6: Vô hiệu hóa hiển thị đa lõi
Mặc dù tùy chọn này được cho là giúp trải nghiệm trong trò chơi của bạn dễ dàng và mượt mà hơn, nhưng đối với một số người dùng, nó thể hiện một cơn ác mộng thường làm rơi trò chơi của họ trong một trận đấu nhưng họ không biết phải đổ lỗi cho điều gì. May mắn thay, một số người đã quyết định chia sẻ giải pháp này và bạn chắc chắn nên thử điều này nếu các phương pháp trên không thành công.
- Mở Steam bằng cách nhấp đúp vào biểu tượng của nó từ Màn hình hoặc bằng cách tìm kiếm nó trong menu Start hoặc thanh tìm kiếm bên cạnh nó.

- Điều hướng đến tab Thư viện trong cửa sổ Steam và tìm Counter Strike Global Offensive trong danh sách các trò chơi bạn sở hữu trong thư viện của mình.
- Nhấp chuột phải vào CS: GO và chọn tùy chọn Chơi trò chơi. Sau khi trò chơi mở ra, hãy nhấp vào Tùy chọn từ menu trên cùng trong trò chơi. Chọn Cài đặt video từ menu thả xuống.
- Trong cửa sổ Cài đặt Video, hãy kiểm tra trong Tùy chọn Video Nâng cao cho cài đặt Kết xuất Đa tuyến và nhấp vào mũi tên bên cạnh để chuyển sang Đã tắt. Nhấp vào nút Áp dụng ở dưới cùng bên phải màn hình.

- Khởi động lại trò chơi để áp dụng các thay đổi và kiểm tra xem có còn xảy ra sự cố hay không.
Giải pháp 7: Sử dụng Trình điều khiển NVIDIA Cũ hơn
Người dùng đã báo cáo rằng trình điều khiển NVIDIA 396.24 và 396.18 mới thực sự bắt đầu gây ra lỗi CS: GO liên tục trên máy tính của họ. Điều này chứng tỏ rằng cái mới không phải lúc nào cũng tốt hơn và “bản cập nhật” đôi khi có thể khiến mọi thứ thậm chí còn tồi tệ hơn. Để giải quyết vấn đề tạm thời (cho đến khi NVIDIA xuất bản trình điều khiển mới), bạn có thể sử dụng trình điều khiển 390.xx chạy trò chơi đúng cách.
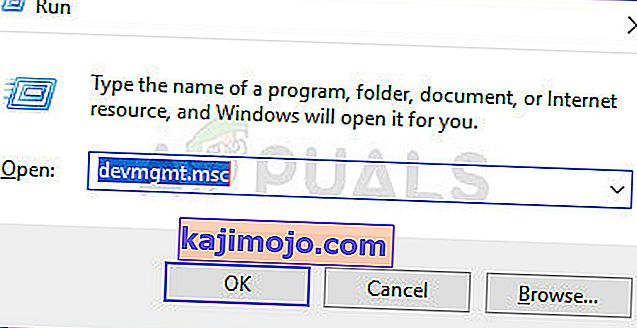
- Nhấp vào menu Bắt đầu ở phần dưới bên trái của màn hình, nhập “Trình quản lý thiết bị” khi menu Bắt đầu mở và nó sẽ xuất hiện ở trên cùng, vì vậy hãy đảm bảo bạn nhấp vào nó. Bạn cũng có thể nhấp vào Phím Windows và phím 'R' cùng một lúc để mở hộp thoại Chạy. Nhập “devmgmt.msc” vào hộp và nhấp vào OK để chạy nó.

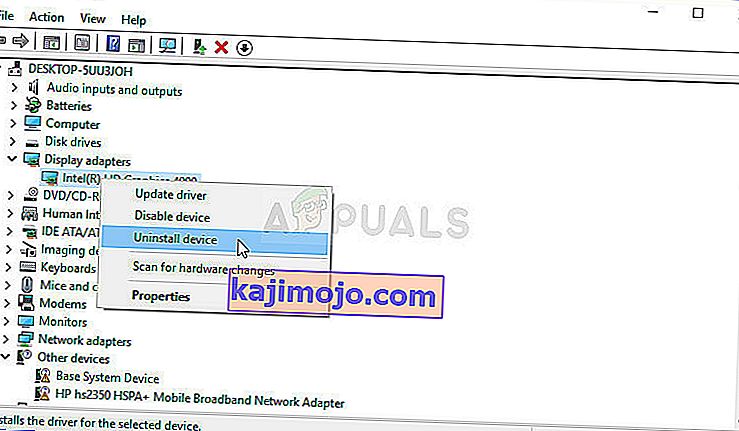
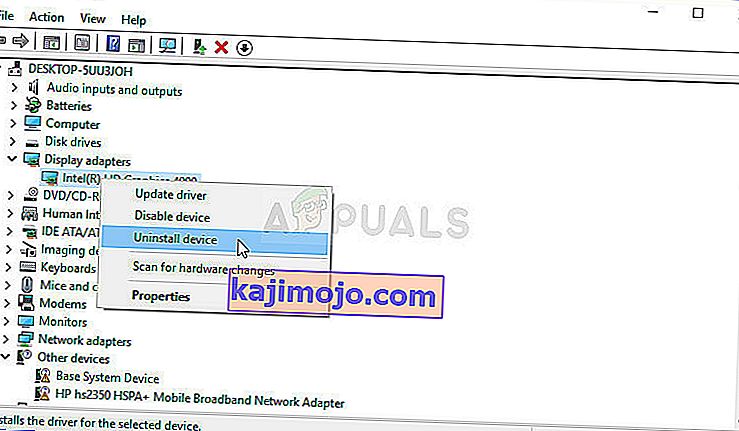
- Vì đó là trình điều khiển cạc đồ họa bạn muốn thay thế trên máy tính của mình, hãy mở rộng danh mục Bộ điều hợp hiển thị, nhấp chuột phải vào thẻ video của bạn và chọn tùy chọn Gỡ cài đặt thiết bị.

- Xác nhận bất kỳ hộp thoại nào có thể yêu cầu bạn xác nhận việc xóa trình điều khiển video hiện tại và đợi quá trình kết thúc.
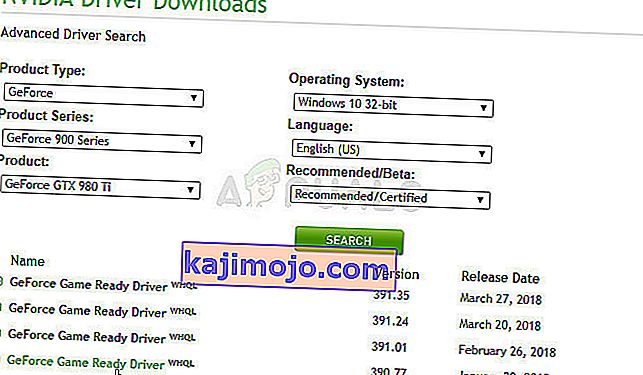
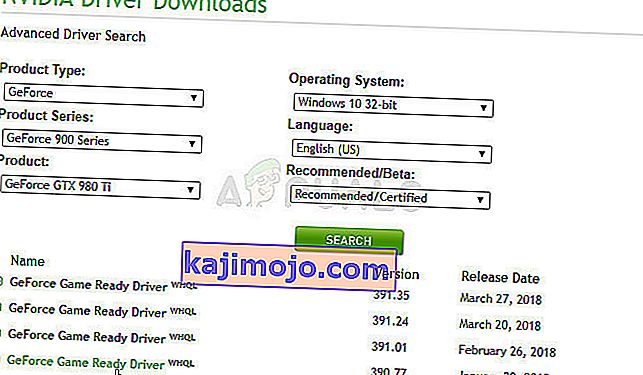
- Tìm trình điều khiển 390.xx cho cạc đồ họa tương ứng của bạn. Nó sẽ có sẵn trên trang web của NVIDIA nhưng bạn cũng nên thu thập một số thông tin cơ bản về thiết lập của mình để tải xuống trình điều khiển thích hợp phù hợp với bạn. Tại liên kết này, bạn sẽ có thể tìm thấy trang tìm kiếm trình điều khiển nâng cao.

- Đảm bảo bạn điền đầy đủ thông tin về cạc đồ họa, hệ điều hành bạn đã cài đặt và chọn Được đề xuất / Chứng nhận trong tùy chọn Được đề xuất / Beta. Tìm và tải xuống trình điều khiển 390.xx cho cạc đồ họa của bạn.
- Tìm tệp bạn vừa tải xuống trong thư mục Tải xuống, nhấp đúp vào tệp đó, xác nhận một số lời nhắc bảo mật và làm theo hướng dẫn trên màn hình để cài đặt trình điều khiển này. Kiểm tra xem CS: GO có còn gặp sự cố hay không.