Trang chủ
/ Ý kiến
/ QNAP vs Synology - Cái nào tốt hơn?
QNAP vs Synology - Cái nào tốt hơn?
Bài viết của Bill Wilson ngày 10 tháng 9 năm 2019 11 phút đọc
- DSM so với QTS
- Synology DSM
- QNAP QTS
- QNAP và DTS: So sánh hệ điều hành
- Khả năng tiếp cận di động
- Synology: Giải thích
- QNAP: Đã giải thích
- So sánh ứng dụng di động
- Thông số kỹ thuật phần cứng
- QNAP vs Synology: Phần cứng
- Giám sát
- Tùy chọn RAID
- So sánh RAID
- So sánh hệ thống tệp: BTRFS và EXT4
html {-ms-touch-action: Thao tác; touch-action: Thao tác; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} bài viết, sang một bên, chi tiết, hình vẽ, hình , footer, header, main, menu, nav, section, Summary {display: block} audio, canvas, process, video {display: inline-block} audio: not ([control]) {display: none; height: 0} tiến trình {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {tràn: hidden} figure {margin: 1em 0} hr {box-sizing:nút content-box; height: 0; tràn: hiển thị}, nhập, chọn, nút textarea {font: inherit} optgroup {font-weight: 700}, nhập, chọn nút {tràn: hiển thị}, nhập, chọn, textarea { margin: 0}, chọn nút {text-biến đổi: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [bị vô hiệu hóa] {con trỏ: mặc định}, html [ type = button], [type = reset], [type = submit] {- webkit-ngoại hình: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} chú giải {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {tràn: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-ngoại hình: textfield} [type = search] :: - webkit-search-huỷ-button, [type = search] :: - webkit-search-decoration {-webkit-export: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: trước đây, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; chuyển đổi: .15s} a: hover {color: # 08f} img, object, nhúng { chiều rộng tối đa: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: direct (1px, 1px, 1px, 1px); position: precision! important; chiều cao: 1px; chiều rộng: 1px; tràn: ẩn} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: rel; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-under-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-under-ad.has-header-ad .top-nav-under .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-under-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-under -ad) # content, .page.has-header-ad: not (.has-header-under-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:cả hai} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; Over: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-above- footer, .hide_break_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top_ .postde_share -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_osystem # Related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggest, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notification, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-menu phụ, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {display: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41,66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66,66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66,66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1,75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; Over: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {vị trí: tương đối; tràn: ẩn} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. được đóng khung -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.theme-header {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-under .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {tràn: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: Absol; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),chỉ màn hình và (-o-min-device-pixel-ratio: 2/1), chỉ màn hình và (min-device-pixel-ratio: 2), chỉ màn hình và (độ phân giải tối thiểu: 192dpi), chỉ màn hình và ( độ phân giải tối thiểu: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icon-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. thành phần a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; tràn: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.component # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: Absol; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; chuyển tiếp: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px ;flow: hidden} .weather-menu-item: after {content: 't'; vision: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; inherit: inherit; line-height: 23px} .weather-menu-item .weather-dự báo-ngày {display:block; float: left; width: auto; padding: 0 10px; line-height: Initial} .weather-menu-item .weather-dự báo-ngày .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notification {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. các thành phần .icon-basecloud-bg: sau {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-expand # theme-header, .is-header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transfer: background .3s} .is-header-bg-expand # theme-header: before, .is -header-bg-expand # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; vị trí: tuyệt đối; chiều rộng: 100%; trái: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-Extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transfer: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-Extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: linear-gradient (sang phải, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: rel; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-under.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar), top- nav.has-date-components-menu .components> li: first-child: not (.search-bar), top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-under: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-co: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: Absol; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-under: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-under .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-under.top-nav-under-main-nav.has-hot-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .break a {màu: #aaa}.top-nav-dark .top-nav .break a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icon-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-dưới .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-under .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .break-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .break-title span {position: rel; z-index: 1} .break-title span.fa {display: none} @media (max-width: 600px) {. break-title span.fa {display: inline-block} .break-title .break-title-text {display: none}}. break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: tuyệt đối; left: 0; top: 0; z-index: 0} .break-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block ;flow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. control-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; tràn: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: Absol; background-color: #fff; Over: hidden; white-space: nowrap; word-wrap: normal; text-tràn: dấu chấm lửng ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {biến đổi: không có gì quan trọng} .ticker-vuốt {vị trí: tuyệt đối; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-vuốt span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-vuốt span: after {content: "_"}. ticker-content, .ticker-vuốt {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-vuốt, .box-dark-skin .ticker-content, .box-dark-skin .ticker-vuốt {background-color: # 2c2e32} .break-news-nav {position: precision; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-break .break-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .break-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); chuyển đổi: .3s} .box-dark-skin .break-news-nav li, .top-nav-dark .break -news-nav li {border-color: rgba (255,255,255, .1)}. break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .break-news-nav li: hover: after {opacity: 1}. hot-news-nav li.jnt-prev: after {content: "\ f104"}. break-news-nav li.jnt-next: after {content: "\ f105"}. up-down-control.break-news-nav li: sau {biến đổi: xoay (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-under.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-under .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: rel} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- shadow: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; chuyển đổi: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {chuyển đổi: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; width: 20px; height: 2px; position: tuyệt đối; margin-top: 17px; left: 50%; top: 50%; bottom: auto; right: auto; Transform: translateX (-50%) translateY (-50) %); background: # 2c2f34; chuyển đổi: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; variable: translateY (15%)}. menu chính .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-near-feature-list .fa,. menu chính .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: Absol; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {vị trí: tương đối} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icon-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-near-features-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-ngang li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-ngang li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cat-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0,.5)} # stick-logo {tràn: hidden; float: left; vertical-align: middle} # stick-logo a {line-height: 1; display: inline-block} # stick-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-stick # stick-logo img, .header-layout-1 # stick-logo img {padding: 0} .header-layout-1: not (.has-custom-stick-logo) # stick-logo {display: none} .theme-header # stick-logo img {opacity: 0; vision: hidden; width: 0! important ; chuyển đổi: translateY (75%); chuyển đổi: biến đổi .3s khối-bezier (.55,0, .1,1), độ mờ .6s khối-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-stick-logo) # stick-logo img {transfer: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # stick-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# stick-logo {không trưng bày}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: converter; biến đổi: translateY (-100%); chuyển đổi: biến đổi .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-stick) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-stick) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-stick) # stick-logo img {opacity: 1; vision: hidden; width: auto! important; biến đổi: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-stick): not (.has-custom-stick-logo) .fixed-nav # stick-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-Uninned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transfer {transfer: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-Uninned {biến đổi: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {chuyển đổi: none} .fixed-nav.logo-containerner.sticky-up, .fixed-nav.logo-containerner.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -lên,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {chuyển đổi: chuyển đổi .4s easy} .sticky-type-slide .fixed-nav.logo-containerner.sticky-nav-slide-display, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-hidden {biến đổi: translateY (0)}. fixed-nav.default-behavior-mode {converter: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- đóng hộp .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-under.top-nav -bên dưới # main-nav: not (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-under.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-under.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav), main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-under.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-under.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-under.top-nav-above .break-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-under.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-under.top-nav-under- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-under.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-under) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) and (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-under .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-containerner.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-containerner.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {chiều rộng: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-containerner.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {chiều rộng: 100%}}header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
A network attached storage (NAS) solution can be a godsend for those of you looking for ways to optimize and protect your data storage – whether it’s for your home or for your office.
But deciding on the ideal network attached storage is no easy task, especially if you are not tech savvy or an IT professional. When you search for a NAS-drive online, the market is dominated by QNAP and Synology mainly.
There’s a reason for this dominance – releases by these two companies have improved user experience and specialist hardware dedicated to serving the needs of storage.
Lựa chọn thiết bị NAS phù hợp có thể là một điều đáng lo ngại vì bạn không muốn gặp khó khăn với một thiết bị không được trang bị để đáp ứng nhu cầu của bạn trong vài năm. Để giúp một số bạn không đưa ra quyết định sai lầm, chúng tôi đã chia nhỏ hai thương hiệu thành nhiều yếu tố khác nhau để giúp bạn quyết định thiết bị NAS nào phù hợp nhất với nhu cầu của bạn.
Lưu ý: Nếu bạn đang tìm kiếm một NAS để sử dụng trong gia đình, hãy xem danh sách các thiết bị NAS TỐT NHẤT cho gia đình của chúng tôi .
Xem trước Lựa chọn của chúng tôi

Á hậu

Á quân

Cũng tuyệt vời

Cũng tuyệt vời

Tiêu đề Synology 2 khoang NAS DiskStation DS218j (Diskless) QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41GHz Dual Core CPU với Media Transcoding (TS-251-US) Synology 4 khoang NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-vịnh TS-251A đám mây cá nhân NAS / DAS với truy cập trực tiếp USB, màn hình hiển thị cục bộ HDMI (TS-251A-2G-US) Drobo 5N2: Bộ nhớ 5-Bay kèm theo mạng (NAS), 2 cổng Gigabit Ethernet (DRDS5A21) 512 MB DDR3 1GB RAM DDR3L (có thể mở rộng lên đến 8GB) và 512MB DOM Flash Memory 1 GB DDR4 2GB, Có thể nâng cấp có thể sử dụng 4GBx2 2 GB DDR3 Ổ lưu trữ Khay 2 2x khay có thể hoán đổi nóng 4 2 khay 5 khay CPU Marvell Armada 385 88F6820 Bộ xử lý Intel Celeron 32 bit lõi kép 1,3 GHz (2,41 GHz, lõi kép) Bộ xử lý 64 bit lõi kép 1,4 GHz Bộ xử lý 14nm Intel® Celeron® N3060 lõi kép 1,6 GHz (tối đa 2,48 GHz) Marvell Armada XP Quad-core 1.Dung lượng thô bên trong tối đa 6GHz 24 TB (ổ 12 TB x 2) (Dung lượng có thể thay đổi theo loại RAID) 20 TB (10 TB HDD x 2) (Dung lượng có thể thay đổi theo loại RAID) 48 TB (ổ 12 TB x 4) (Dung lượng có thể khác nhau tùy theo loại RAID) 24TB 50 TB Kích thước khối lượng đơn tối đa 16 TB 10 TB RAID được hỗ trợ: 0/1 / JBOD (Đĩa cá nhân) Dung lượng âm lượng đơn thô trên 40 TB. Mức độ xanh 20,6 dB (A) 12TB 10 TB Cổng ngoài 1 x RJ - 45 Cổng LAN 1GbE, 2 x Cổng USB 3.0 2x Cổng Gigabit RJ-45 Ethernet, 2x Cổng USB 3.0 (1 phía trước, 1 phía sau), 2x Cổng USB 2.0 (phía sau); Hỗ trợ máy in USB, ổ đĩa bút và USB UPS, v.v., 1x HDMI 1x RJ-45 1GbE LAN Port, 2x USB 3.0 Port 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 port (Front: 1, Rear: 2), 1x SD Đầu đọc thẻ, tối đa 1x HDMI. độ phân giải 3840 x 2160 @ 30Hz, giắc cắm Đường ra 3,5 mm (dành cho amply hoặc loa), Giắc cắm đầu vào micrô 3,5 mm (đối với micrô động),2 x Gigabit Ethernet Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, tương đương RAID 6 đơn lẻ Đánh giá 1.331 Đánh giá 260 Đánh giá 87 Đánh giá 89 Đánh giá 159 Đánh giá Chi tiết đánh giá XEM NÓ XEM NÓ XEM NÓ XEM NÓ XEM ĐÓ

Title Synology 2 khoang NAS DiskStation DS218j (Diskless) Bộ nhớ 512 MB Kho lưu trữ DDR3 2 CPU Marvell Armada 385 88F6820 32-Bit Dual Core 1,3 GHz Dung lượng thô bên trong tối đa 24 TB (ổ 12 TB x 2) (Dung lượng có thể khác nhau tùy theo loại RAID ) Kích thước khối lượng đơn tối đa 16 TB Cổng ngoài 1 x RJ - 45 Cổng LAN 1GbE, 2 x Cổng USB 3.0 Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Đánh giá 1.331 Đánh giá Chi tiết đánh giá XEM Bản xem trước giải á quân IT

Tiêu đề QNAP TS-251 Mạng lưu trữ đám mây cá nhân 2-Bay, CPU lõi kép Intel 2,41GHz với Bộ nhớ truyền mã đa phương tiện (TS-251-US) Bộ nhớ 1GB RAM DDR3L (có thể mở rộng lên đến 8GB) và Ổ lưu trữ bộ nhớ Flash 512MB DOM 2x Khay có thể hoán đổi nóng khay CPU Bộ xử lý Intel Celeron (2,41GHz, Dual-Core) Dung lượng thô bên trong tối đa 20 TB (10 TB HDD x 2) (Dung lượng có thể khác nhau tùy theo loại RAID) Kích thước ổ đĩa đơn tối đa 10 TB RAID được hỗ trợ: 0/1 / JBOD (Riêng Đĩa) Cổng ngoài 2x Cổng Gigabit RJ-45 Ethernet, 2x Cổng USB 3.0 (1 phía trước, 1 phía sau), 2x Cổng USB 2.0 (phía sau); Hỗ trợ máy in USB, ổ bút, và USB UPS, v.v., 1x HDMI Các loại RAID được hỗ trợ RAID 0,1, JBOD, đánh giá đơn lẻ Đánh giá 260 Đánh giá Chi tiết XEM Bản xem trước Á quân CNTT

Title Synology 4 khoang NAS DiskStation DS418j (Diskless) Bộ nhớ 1 GB Ổ đĩa lưu trữ DDR4 4 CPU Bộ xử lý lõi kép 64-bit 1.4GHz Dung lượng thô bên trong tối đa 48 TB (ổ đĩa 12 TB x 4) (Dung lượng có thể thay đổi tùy theo loại RAID) Kích thước âm lượng đơn Dung lượng âm lượng đơn trên 40 TB. Mức độ xanh 20,6 dB (A) Cổng ngoài 1x RJ-45 Cổng LAN 1GbE, 2x cổng USB 3.0 Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Đánh giá 87 Đánh giá Chi tiết đánh giá XEM IT Cũng xem trước tuyệt vời

Tiêu đề QNAP TS-251A NAS / DAS đám mây cá nhân 2-vịnh TS-251A với truy cập trực tiếp USB, màn hình cục bộ HDMI (TS-251A-2G-US) Bộ nhớ 2GB, Có thể nâng cấp có thể sử dụng ổ lưu trữ 4GBx2 Ngăn ổ đĩa 2-vịnh CPU 14nm Intel® Celeron® N3060 lõi kép 1.6GHz (lên đến 2.48GHz) Dung lượng thô bên trong tối đa 24TB Kích thước khối lượng đơn tối đa 12TB Cổng ngoài 2 x Cổng LAN Gigabit RJ45, 3 x cổng USB 3.0 (Mặt trước: 1, Mặt sau: 2), 1x SD Đầu đọc thẻ, tối đa 1x HDMI. độ phân giải 3840 x 2160 @ 30Hz, giắc cắm Đường ra 3,5 mm (cho amply hoặc loa), Giắc cắm đầu vào micrô 3,5 mm (cho micrô động), Các loại RAID được hỗ trợ RAID 0,1, JBOD, Đánh giá đơn 89 Đánh giá Chi tiết đánh giá XEM IT Cũng rất tuyệt Xem trước

Tiêu đề Drobo 5N2: Bộ nhớ đính kèm mạng (NAS) Mảng 5-Bay, 2 cổng Gigabit Ethernet (DRDS5A21) Bộ nhớ 2 GB Ổ đĩa lưu trữ DDR3 Khoang 5-Ngăn CPU Marvell Armada XP Bốn nhân 1,6GHz Dung lượng thô bên trong tối đa 50 TB Khối lượng đơn tối đa Kích thước 10 TB Cổng bên ngoài 2 x Gigabit Ethernet Các loại RAID được hỗ trợ Tương đương RAID 6 Đánh giá 159 Đánh giá Chi tiết Đánh giá XEM IT
Cập nhật lần cuối vào 2020-09-13 lúc 18:47 / Liên kết đơn vị / Hình ảnh từ API quảng cáo sản phẩm của Amazon
- Synology - DSM
- QNAP - QTS
- So sánh khả năng tiếp cận trên thiết bị di động
- Synology
- QNAP
- QNAP
- Synology
- NAS nào có thông số kỹ thuật phần cứng tốt hơn?
- QNAP
- Synology
- NAS nào có khả năng giám sát tốt hơn?
- NAS nào có tùy chọn cấu hình RAID tốt hơn?
- So sánh hệ thống tệp NAS - BTRFS so với EXT 4
So sánh hệ điều hành - DSM và QTS
Cả hai đơn vị Synology và QNAP sẽ đến với
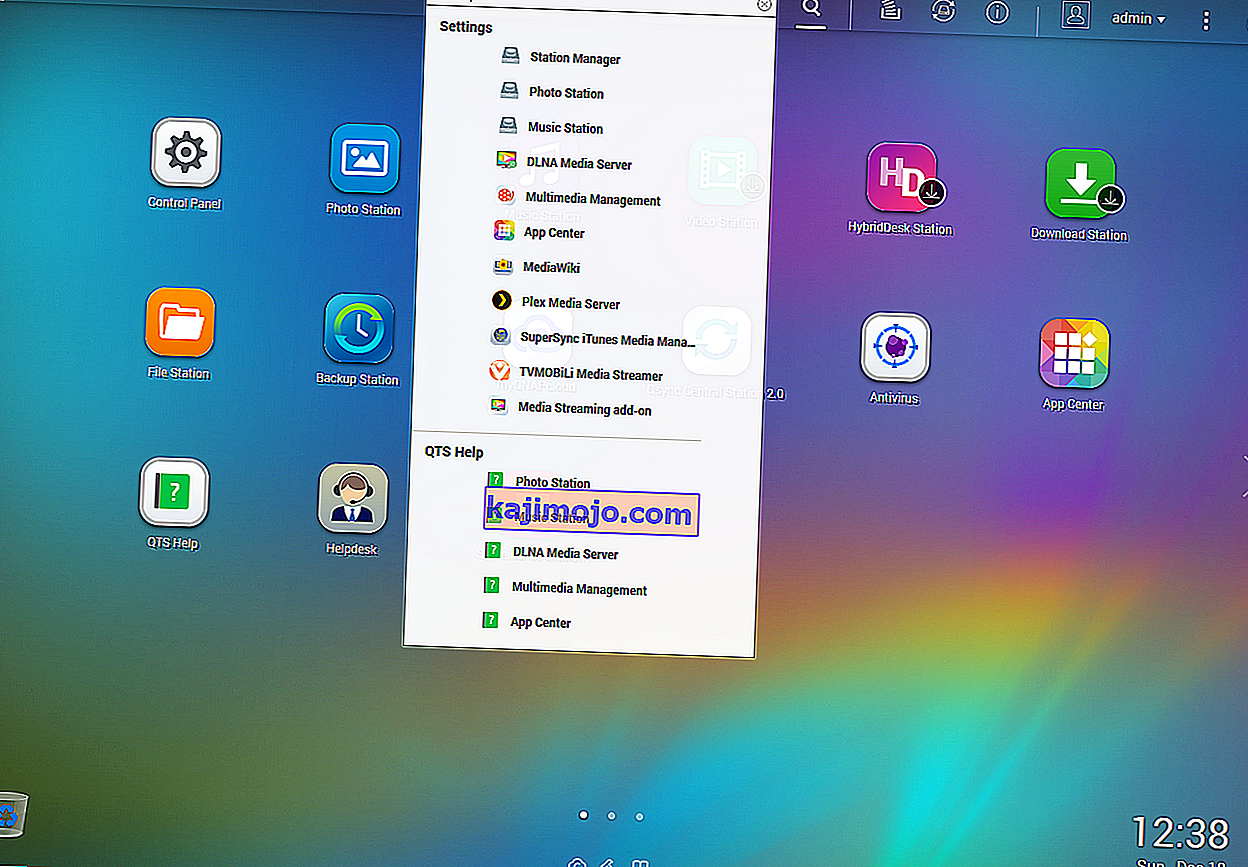
giao diện người dùng máy tính để bàn của riêng họ được đóng gói trong một hệ điều hành độc quyền. Tất nhiên, bạn vẫn có thể truy cập thiết bị NAS theo cách truyền thống (dưới dạng ổ đĩa mạng) và thông qua địa chỉ IP - từ Windows, MAC hoặc Linux. Nhưng với những bổ sung mới nhất, bạn cũng có thể truy cập môi trường máy tính để bàn hoàn chỉnh cùng với vô số ứng dụng của bên thứ nhất và thứ ba - điều này có thể được thực hiện thông qua kết nối Internet hoặc từ mạng nội bộ.
Both Synology and QNAP units offer support for PLEX Media Player – one of the main reasons why users decide to purchase a NAS device. However, QNAP units are more efficient with transcoding than Synology counterparts. If you’re mainly looking for a NAS capable of giving you the best experience with a Plex Media Server, go for a QNAP unit.
But which desktop interface is better overall? Well, it really depends on which type of OS approach you are more fond of.
Synology – DSM
Môi trường máy tính để bàn Synology gần giống với mô hình
MacOS . Nó sử dụng
Diskstation Manager (DSM) làm hệ điều hành chính. Bạn sẽ thực hiện hầu hết các tương tác của mình với nó trừ khi bạn đang sử dụng các ứng dụng của bên thứ 3 như Apple Time Machine, Plex hoặc dịch vụ phát trực tuyến DLNA. Nếu bạn tò mò về các khả năng của hệ điều hành DSM, bạn có thể thử bản demo miễn phí từ thiết bị để bàn (
tại đây ).
Mọi thứ càng đơn giản càng tốt và điểm nhấn rõ ràng là ở tính trực quan. Điều này chắc chắn là bắt mắt và phù hợp với người mới, nhưng nếu bạn là dân kỹ thuật, bạn có thể nhanh chóng phát cáu với thực tế là các chi tiết kỹ thuật được giấu vào các lớp ẩn.
The Synology desktop model features a lot of default actions. A lot of things will happen in the background (without you knowing about it). This is a good thing if your only interested in keeping your data safe, but the average geek won’t take kindly to default actions that happen without user authorization.
On the upside, Synology’s first-party apps are superior to QNAP with some great office applications (Document, Spreadsheet, and Slides), chat app (Synology Chat), email client software (MailPlus), facial recognition application (Synology Moments) as well as a drive application (Synology Drive).
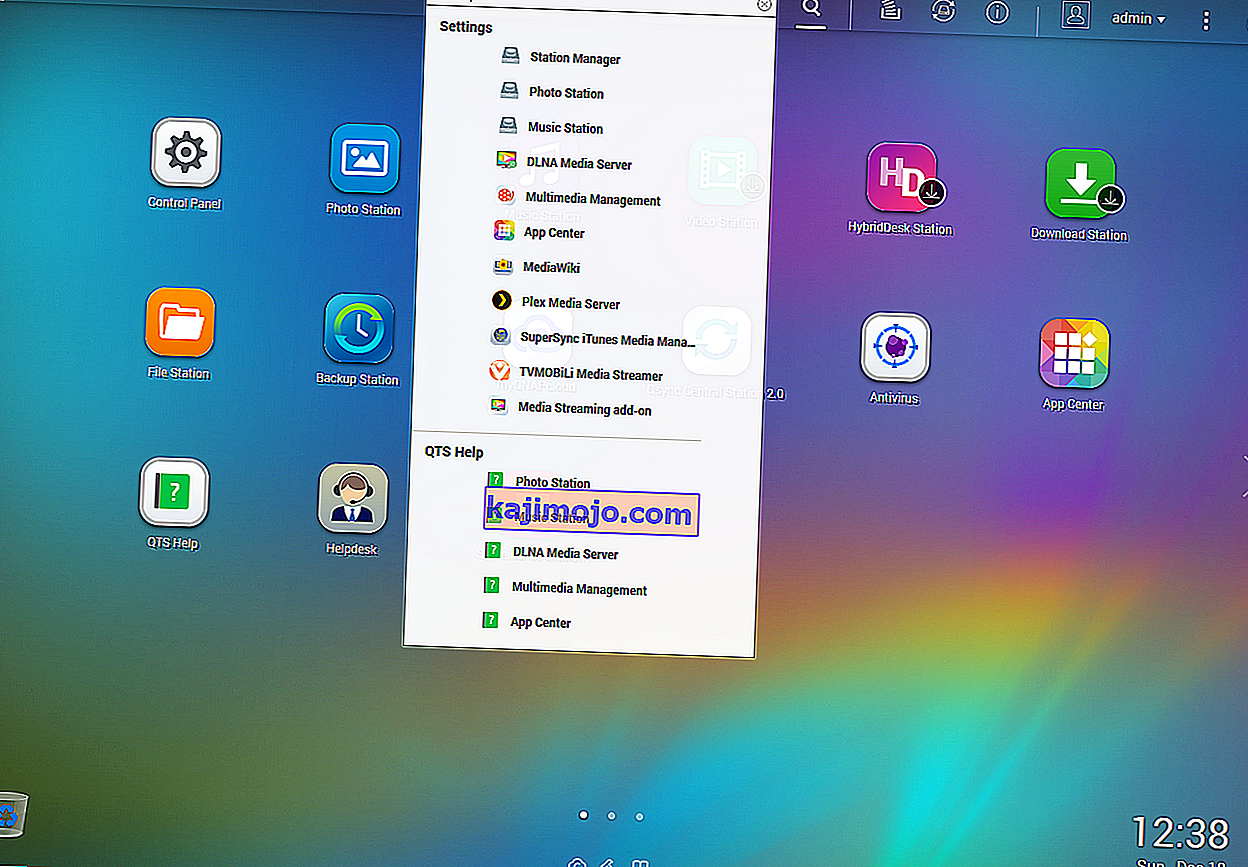
QNAP – QTS
QNAP, mặt khác, lấy từ mô hình Android và Windows.
QNAP Turbo (hoặc
QTS ) chia sẻ nhiều chức năng với DSM của Synology, hệ điều hành QTS không ngại hiển thị nhiều thông tin kỹ thuật. Bằng cách đặt nhiều thông tin kỹ thuật lên hàng đầu, người dùng cảm thấy rằng họ có quyền kiểm soát thiết bị nhiều hơn.
Cách tiếp cận này sẽ cho phép bạn định cấu hình và tinh chỉnh nhiều mục hơn mà cuối cùng có thể dẫn đến một môi trường gần gũi hơn với sở thích cá nhân của bạn. Bạn có thể khám phá kích thước tệp bằng cách di chuột đơn giản và xem mức sử dụng CPU và RAM chỉ với một cú nhấp chuột.
Even more, you will be able to monitor the NAS device temperature as well as a real-time state of your available storage space. In fact, with a single click, you will see a half-screen worth of information about your NAS – charts, graphs and usage patterns. It’s geek heaven. You can try out a live demo fo QNAP’s QTS operating system from this link (here).

This technical perspective is certainly enjoyable by a technical individual, but a newcomer might feel a little bit intimidated by the amount of information present on the screen at any given time.
Trong khi các ứng dụng bên thứ nhất của QNAP có phần hạn chế khi so sánh với các tùy chọn của Synology, các đơn vị QNAP được thiết kế để hoạt động với một nhóm lớn các ứng dụng của bên thứ ba. Ví dụ: bạn có thể cài đặt phần mềm được hỗ trợ không chính thức như Kodi, Netflix cũng như một loạt các ứng dụng homebrew QNAP được khai sinh trên các diễn đàn phát triển QPKG.
NAS nào có hệ điều hành tốt hơn?
Một lần nữa, tất cả phụ thuộc vào sở thích cá nhân của bạn. Nếu bạn tự mình xây dựng PC và bạn thích mày mò một chút, thì một đơn vị QNAP có lẽ là NAS tốt hơn cho bạn. Đơn vị QNAP cũng được khuyến nghị nếu bạn chủ yếu cần một NAS có khả năng chuyển mã nhu cầu Plex của bạn sang một loạt các thiết bị.
Nếu bạn là người yêu thích các lớp ẩn và không quan tâm nhiều đến kỹ thuật, Synology là lựa chọn dễ dàng. Mặc dù DSM làm cho mọi thứ dễ dàng hơn rất nhiều đối với những người mới đến, nhưng người dùng am hiểu công nghệ có thể cảm thấy như họ chạm phải bức tường kính sớm hơn người dùng QNAP.
So sánh khả năng tiếp cận trên thiết bị di động
Tất cả các đơn vị Synology và QNAP mới nhất sẽ cung cấp cho bạn quyền truy cập vào bộ ứng dụng di động cho Android, iOS và thậm chí cho Windows Mobile. Nếu bạn có kế hoạch truy cập thiết bị NAS của mình từ điện thoại di động, điều quan trọng là phải biết từng thương hiệu cung cấp những gì.
Điểm mấu chốt là, cả thiết bị NAS Synology và QNAP đều có bộ ứng dụng được thiết kế để hoạt động qua internet. Nhưng công ty nào làm điều đó tốt hơn?
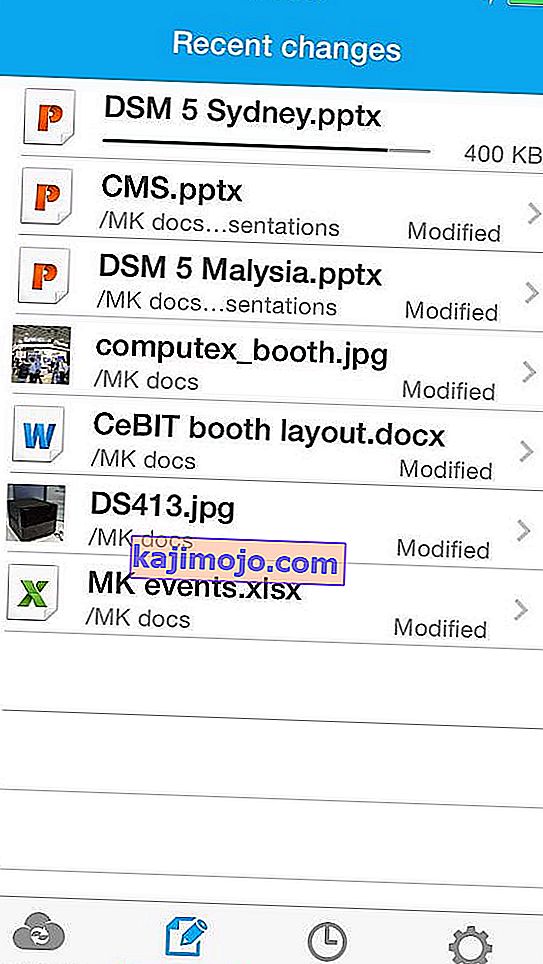
Synology
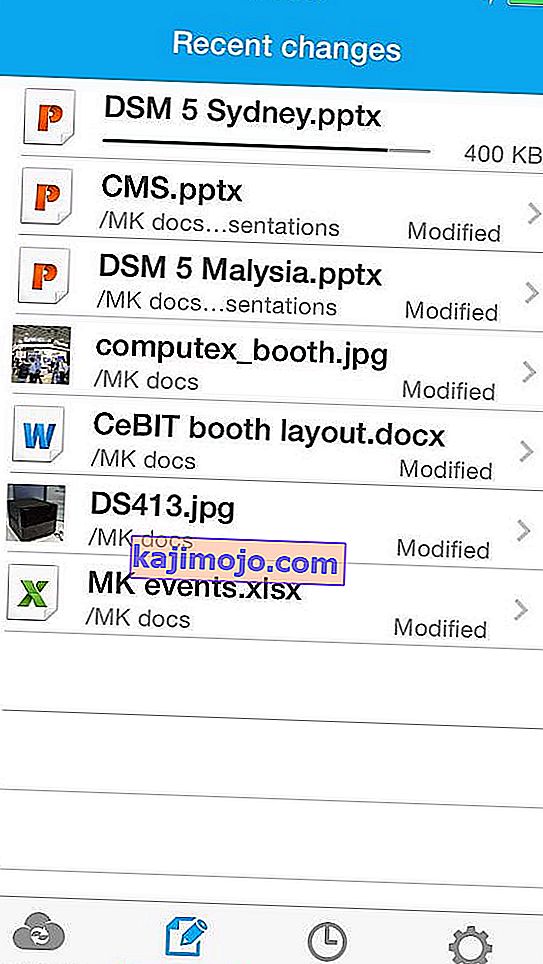
Synology có khoảng 10 ứng dụng của bên thứ nhất được thiết kế để chạy trên thiết bị di động. DS audio, DS cam, DS file, DS finder đều là một phần của bộ Synology và được thiết kế để đặt tính đơn giản lên hàng đầu. Mặc dù một số người dùng có thể đánh giá cao rằng giao diện của tất cả các ứng dụng Synology không chứa quá nhiều thông tin, nhưng người dùng kỹ thuật có thể thấy chúng khá hạn chế.

Bạn có thể sử dụng DS Photo để truy cập hình ảnh, DS Video để phát lại video và DS File để truy cập chung. Ngoài ra, bạn có một lựa chọn riêng các ứng dụng của bên thứ nhất được thiết kế để dễ dàng tải xuống, đồng bộ hóa và giám sát. Một lần nữa, trọng tâm rõ ràng là làm cho chúng dễ tiếp cận nhất có thể, vì vậy đừng mong đợi bất kỳ lớp kỹ thuật nào đối với chúng.
Rất tiếc, Synology không cung cấp hỗ trợ của bên thứ ba trong lĩnh vực di động. Nhưng nó bù đắp cho nó với mức độ ổn định được nâng cao (trong tất cả các ứng dụng di động).
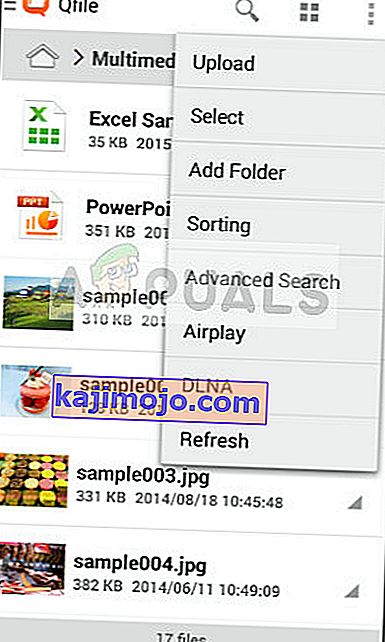
QNAP
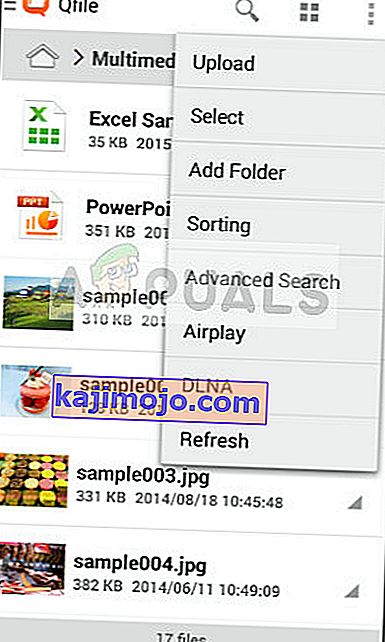
Qnap có một nhóm ứng dụng của bên thứ nhất dành cho thiết bị di động lớn hơn nhiều (khoảng 15). Nhưng đặt các ứng dụng mà họ tự xây dựng sang một bên, QNAP hỗ trợ vô số ứng dụng của bên thứ ba sẽ cung cấp cho bạn chức năng nâng cao từ thiết bị di động.

QFile, QVideo, and QMusic are pretty self-explanatory mobile applications, but you also have a collaborative note-taking application (Notes Station), as well as a Remote control app (QRemote). This might not seem like much – and it really isn’t if you stop here. However, the real power of QNAP applications comes from the fact that you can couple them with other apps like IFTTT and IoT to create a personalized mobile experience.
However, due to the fact that QNAP units are designed to work with a multitude of applications (first and 3rd-party), some things are bound to go wrong. With this in mind, expect to experience some instability if you experiment with different third-party mobile applications.
Which NAS has the better mobile applications?
Mặc dù QNAP được cho là có bộ ứng dụng di động tốt hơn cho các đơn vị NAS của họ, nhưng bạn có thể gặp một số bất ổn nếu bạn muốn tìm hiểu khả năng và tinh chỉnh quy trình càng nhiều càng tốt.
Nếu bạn không muốn bỏ lỡ khả năng sử dụng các ứng dụng của bên thứ ba khác với thiết bị NAS của mình, đừng 'nhìn xa hơn QNAP. Tuy nhiên, nếu bạn thích sự đơn giản và ổn định hơn khả năng mày mò các khả năng kết nối khác nhau, tôi sẽ chọn một đơn vị Synology.
Thông số kỹ thuật phần cứng
Bây giờ chúng ta đã tìm ra sự khác biệt giữa Synology và Qnap khi nói đến khía cạnh phần mềm, hãy cùng xem các thông số kỹ thuật phần cứng. Like for like, các thông số kỹ thuật trên Synology thấp hơn các thông số kỹ thuật trên đơn vị Qnap. Tuy nhiên, điều đó không có nghĩa là bạn sẽ gặp bất lợi nếu cuối cùng mua một thiết bị Synology.
It really depends on whether you really need to spend additional bucks on enhanced hardware specifications or not.
QNAP
Although Qnap units can be characterized as network and internet access products, the brand puts the emphasis on localized access – this is why a lot of Qnap units will ship with a remote control.
Even more, most Qnap units include an HDMI port, more PCIe expansion slots, Thunderbolt connectivity and a direct attach USB port on the front of the unit that lets you access the NAS unit via a USB connection. When it comes to the processing power (without comparing model vs model), Qnap has the better overall specifications (better range of CPU and RAM frequencies).
Of course, all these hardware options will most likely translate into a higher price tag, but it’s well worth it if you’ll actually end up using these hardware additions.
Synology
Synology đúng với cách tiếp cận của MacOS và tự quảng cáo như một sản phẩm mạng và truy cập internet. Mặc dù Synology có thể không cung cấp cho bạn các thông số kỹ thuật vượt trội, nhưng nó hoạt động tốt hơn nhiều trong việc giữ các tiêu chuẩn mạng càng cao càng tốt.
NAS nào có thông số kỹ thuật phần cứng tốt hơn?
Các đơn vị QNAP tốt hơn khi có thông số kỹ thuật và khe cắm kết nối thuần túy. Tuy nhiên, nếu bạn không thực sự cần sử dụng NAS của mình cho các công việc truy cập được bản địa hóa, tôi khuyên bạn nên sử dụng thiết bị Synology vì chúng có xu hướng hoạt động hoàn hảo với tất cả các trao đổi dữ liệu dựa trên internet (miễn là bạn ở trong hệ sinh thái).
Khả năng giám sát
Về mặt giám sát, cả hai đơn vị QNAP và Synology đều khá tốt ngay cả trên mặt trận phần cứng. Cả hai đều có phần mềm giám sát riêng. Tùy thuộc vào thiết bị bạn cuối cùng mua, mong đợi NAS của bạn hỗ trợ bất kỳ thứ gì từ 10 đến hơn 50 máy ảnh trong môi trường chia sẻ - tất nhiên, điều này phụ thuộc vào kiểu máy bạn mua.
Ngay từ khi bắt đầu, điều đáng nói là cả hai giải pháp NAS đều có khả năng hoạt động hoàn hảo như một giải pháp giám sát cho gia đình, cửa hàng và văn phòng. Cả hai thiết bị đều được trang bị để giúp bạn giám sát tất cả các khu vực trong nhà hoặc doanh nghiệp của bạn với giao diện xem trực tiếp
Nhưng hai công ty có phần mềm khác nhau để hỗ trợ khả năng giám sát của họ, cách họ thực hiện điều này hoàn toàn khác nhau.
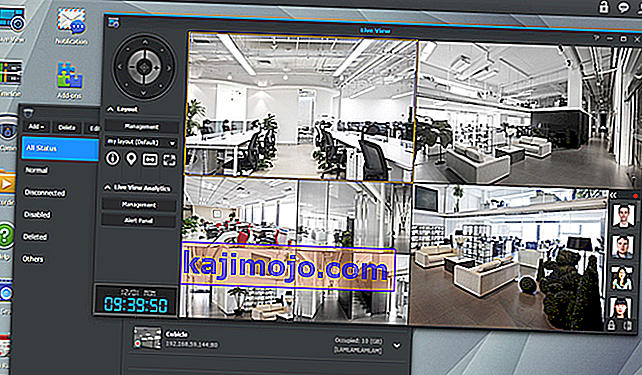
QNAP
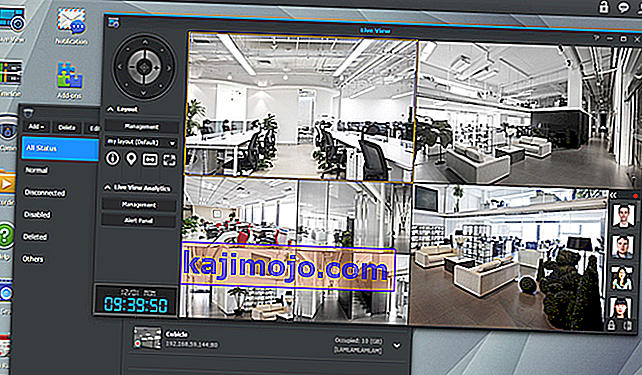
Unsurprisingly, QNAP has gone for the detailed route, giving their users more options to choose when it comes to analyzing and managing the camera feeds. Now, the good news is that QNAP has recently released a new version of their camera software (QVR Pro), which is much more user-friendly and accessible than the previous version.

QVR Pro will give you a greater density of control of root patterns, better feed access and better overall camera support with more included camera licenses. In addition to this, it supports Nightvision functionality, motion detection, heat detection and more – of course, this all depends on the cameras that you’ll end up using.
Synology
Loyal to the focus of the brand, Synology’s surveillance support offers easy and accessible access surveillance route. You have the usual features like scheduling, noise alerts, notification alerts, SMS alerts and more, but all of these features have limited customizing options.

Similar to QVR Pro, Synology’s surveillance software (Surveillance Station) does have support for motion detection, night vision, heat detection, PZT and audio recognition.
Surveillance Station is the perfect choice if you’re new to the process of collecting the feed from CCTV cameras, go for a Synology unit.
Which NAS has the better surveillance capabilities?
Mặc dù hai thương hiệu NAS đều khá tốt ngay cả khi nói đến phần mềm giám sát tính năng mà họ sử dụng, QNAP phải là người chiến thắng trong phân khúc này. Tôi nói điều này không chỉ vì QVR Pro xuất hiện với nhiều giấy phép máy ảnh hơn và với nhiều tùy chọn tùy chỉnh hơn, mà vì hầu hết các thiết bị QNAP đều có cổng HDMI và hỗ trợ bàn phím & chuột, cho phép bạn biến thiết bị thành một trung tâm giám sát độc lập.
Tùy chọn cấu hình RAID
Một lý do phổ biến khác khiến người dùng chú ý đến NAS là khả năng bảo vệ chống mất dữ liệu do lỗi phần cứng thông qua
hệ thống RAID (Mảng dự phòng của đĩa độc lập) . Trong hệ thống RAID, dữ liệu được sao chép và lan truyền giữa nhiều ổ đĩa - vì vậy nếu một ổ đĩa bị hỏng, dữ liệu bị mất có thể được tạo lại nhờ hệ thống RAID.
When it comes to the available options when it comes to the RAID Configuration Options, Synology is at a clear advantage. While both QNAP and Synology units support the traditional RAID levels (RAID 0, RAID 1 and RAID 5, RAID 6 and RAID 10), but Synology NAS units support something called Synology Hybrid RAID (SHR). the SHR system grants the ability to have a RAID system consisting of mixed drives – this is not supported on QNAP units.
While there are few reasons why you would buy drives consisting of different sizes, the SHR system is a nice addition considering the fact that a few years from now you might be forced to buy a bigger drive due to storage shortage.
Which NAS has the better RAID configuration options?
Bởi vì Synology hỗ trợ nhiều hơn hệ thống RAID truyền thống, các đơn vị NAS của họ vượt trội hơn từ góc độ cấu hình RAID do thực tế là hệ thống SHR cho phép bạn giới thiệu một ổ đĩa mới với kích thước khác mà không gây ra sự mất ổn định và các vấn đề khác.
Các đơn vị QNAP chỉ được trang bị để hỗ trợ hệ thống RAID truyền thống, nơi mọi thứ phải giống nhau. Nếu bạn giới thiệu ổ đĩa khác, hệ thống RAID truyền thống sẽ coi đó là ổ đĩa kiểu mẫu có dung lượng thấp nhất. Ví dụ: nếu bạn đưa ổ đĩa 5 TB vào cấu hình RAID có 2 TB x 2 TB x 2 TB x 2 TB, hệ thống RAID truyền thống sẽ chỉ xem ổ đĩa mới là ổ đĩa 2 TB. Trong khi đó, nếu bạn sử dụng hệ thống SHR của Synology, bạn sẽ có nhóm tính năng tốt hơn nếu bạn muốn sử dụng các ổ đĩa khác nhau cho hệ thống RAID.
So sánh hệ thống tệp NAS - BTRFS so với EXT 4
Mặc dù điều này xảy ra ở chế độ nền mà không ảnh hưởng đến người dùng cuối, nhưng bạn cần lưu ý về hệ thống tệp được NAS của bạn sử dụng để thao tác dữ liệu và quy trình.
Hãy nhớ rằng hầu hết các đơn vị QNAP và Synology đều có EXT 4 làm hệ thống tệp. Nhưng các đơn vị NAS Synology cấp cao nhất có tùy chọn sử dụng BTRFS làm hệ thống tệp mặc định. BTRFS tương tự như EXT 4, ngoại trừ việc nó hỗ trợ kiểm tra tính toàn vẹn của dữ liệu nền mà không ảnh hưởng đến hiệu suất tổng thể của hệ thống. Hơn nữa, hệ thống BTRFS có thời gian xây dựng và xây dựng lại RAID nhanh hơn nhiều.
Hiện tại, QNAP không áp dụng BTRFS làm hệ thống tệp trên bất kỳ mô hình nào của họ - nhưng có tin đồn rằng họ sẽ sớm làm như vậy. Hoverer, các đơn vị QNAP cao cấp có tùy chọn sử dụng ZFS - một hệ thống tệp kết hợp ưu việt hơn EXT 4 và BTRFS.
QNAP so với Synology
If you’re more of a technical-minded individual and you like to tinker with your NAS system, go with a QNAP unit. But don’t get me wrong, you don’t have to be the extremely tech-versed to use a QNAP NAS. It’s just that all QNAP units have better customization options with an overall better coverage for those of you with a technical mind.
On the other hand, if you want a NAS that does what it’s told with a focus on user accessibility, go for a Synology unit. And even if this is not a given rule in all aspects, Synology units are considered to be a touch more stable and reliable. If you want to buy a NAS for your home, check out our selection with the (2-bay and 4-bay) home-oriented NAS devices.
 Á hậu
Á hậu  Á quân
Á quân  Cũng tuyệt vời
Cũng tuyệt vời  Cũng tuyệt vời
Cũng tuyệt vời Tiêu đề Synology 2 khoang NAS DiskStation DS218j (Diskless) QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41GHz Dual Core CPU với Media Transcoding (TS-251-US) Synology 4 khoang NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-vịnh TS-251A đám mây cá nhân NAS / DAS với truy cập trực tiếp USB, màn hình hiển thị cục bộ HDMI (TS-251A-2G-US) Drobo 5N2: Bộ nhớ 5-Bay kèm theo mạng (NAS), 2 cổng Gigabit Ethernet (DRDS5A21) 512 MB DDR3 1GB RAM DDR3L (có thể mở rộng lên đến 8GB) và 512MB DOM Flash Memory 1 GB DDR4 2GB, Có thể nâng cấp có thể sử dụng 4GBx2 2 GB DDR3 Ổ lưu trữ Khay 2 2x khay có thể hoán đổi nóng 4 2 khay 5 khay CPU Marvell Armada 385 88F6820 Bộ xử lý Intel Celeron 32 bit lõi kép 1,3 GHz (2,41 GHz, lõi kép) Bộ xử lý 64 bit lõi kép 1,4 GHz Bộ xử lý 14nm Intel® Celeron® N3060 lõi kép 1,6 GHz (tối đa 2,48 GHz) Marvell Armada XP Quad-core 1.Dung lượng thô bên trong tối đa 6GHz 24 TB (ổ 12 TB x 2) (Dung lượng có thể thay đổi theo loại RAID) 20 TB (10 TB HDD x 2) (Dung lượng có thể thay đổi theo loại RAID) 48 TB (ổ 12 TB x 4) (Dung lượng có thể khác nhau tùy theo loại RAID) 24TB 50 TB Kích thước khối lượng đơn tối đa 16 TB 10 TB RAID được hỗ trợ: 0/1 / JBOD (Đĩa cá nhân) Dung lượng âm lượng đơn thô trên 40 TB. Mức độ xanh 20,6 dB (A) 12TB 10 TB Cổng ngoài 1 x RJ - 45 Cổng LAN 1GbE, 2 x Cổng USB 3.0 2x Cổng Gigabit RJ-45 Ethernet, 2x Cổng USB 3.0 (1 phía trước, 1 phía sau), 2x Cổng USB 2.0 (phía sau); Hỗ trợ máy in USB, ổ đĩa bút và USB UPS, v.v., 1x HDMI 1x RJ-45 1GbE LAN Port, 2x USB 3.0 Port 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 port (Front: 1, Rear: 2), 1x SD Đầu đọc thẻ, tối đa 1x HDMI. độ phân giải 3840 x 2160 @ 30Hz, giắc cắm Đường ra 3,5 mm (dành cho amply hoặc loa), Giắc cắm đầu vào micrô 3,5 mm (đối với micrô động),2 x Gigabit Ethernet Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, tương đương RAID 6 đơn lẻ Đánh giá 1.331 Đánh giá 260 Đánh giá 87 Đánh giá 89 Đánh giá 159 Đánh giá Chi tiết đánh giá XEM NÓ XEM NÓ XEM NÓ XEM NÓ XEM ĐÓ
Tiêu đề Synology 2 khoang NAS DiskStation DS218j (Diskless) QNAP TS-251 2-Bay Personal Cloud NAS, Intel 2,41GHz Dual Core CPU với Media Transcoding (TS-251-US) Synology 4 khoang NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-vịnh TS-251A đám mây cá nhân NAS / DAS với truy cập trực tiếp USB, màn hình hiển thị cục bộ HDMI (TS-251A-2G-US) Drobo 5N2: Bộ nhớ 5-Bay kèm theo mạng (NAS), 2 cổng Gigabit Ethernet (DRDS5A21) 512 MB DDR3 1GB RAM DDR3L (có thể mở rộng lên đến 8GB) và 512MB DOM Flash Memory 1 GB DDR4 2GB, Có thể nâng cấp có thể sử dụng 4GBx2 2 GB DDR3 Ổ lưu trữ Khay 2 2x khay có thể hoán đổi nóng 4 2 khay 5 khay CPU Marvell Armada 385 88F6820 Bộ xử lý Intel Celeron 32 bit lõi kép 1,3 GHz (2,41 GHz, lõi kép) Bộ xử lý 64 bit lõi kép 1,4 GHz Bộ xử lý 14nm Intel® Celeron® N3060 lõi kép 1,6 GHz (tối đa 2,48 GHz) Marvell Armada XP Quad-core 1.Dung lượng thô bên trong tối đa 6GHz 24 TB (ổ 12 TB x 2) (Dung lượng có thể thay đổi theo loại RAID) 20 TB (10 TB HDD x 2) (Dung lượng có thể thay đổi theo loại RAID) 48 TB (ổ 12 TB x 4) (Dung lượng có thể khác nhau tùy theo loại RAID) 24TB 50 TB Kích thước khối lượng đơn tối đa 16 TB 10 TB RAID được hỗ trợ: 0/1 / JBOD (Đĩa cá nhân) Dung lượng âm lượng đơn thô trên 40 TB. Mức độ xanh 20,6 dB (A) 12TB 10 TB Cổng ngoài 1 x RJ - 45 Cổng LAN 1GbE, 2 x Cổng USB 3.0 2x Cổng Gigabit RJ-45 Ethernet, 2x Cổng USB 3.0 (1 phía trước, 1 phía sau), 2x Cổng USB 2.0 (phía sau); Hỗ trợ máy in USB, ổ đĩa bút và USB UPS, v.v., 1x HDMI 1x RJ-45 1GbE LAN Port, 2x USB 3.0 Port 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 port (Front: 1, Rear: 2), 1x SD Đầu đọc thẻ, tối đa 1x HDMI. độ phân giải 3840 x 2160 @ 30Hz, giắc cắm Đường ra 3,5 mm (dành cho amply hoặc loa), Giắc cắm đầu vào micrô 3,5 mm (đối với micrô động),2 x Gigabit Ethernet Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, Single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, tương đương RAID 6 đơn lẻ Đánh giá 1.331 Đánh giá 260 Đánh giá 87 Đánh giá 89 Đánh giá 159 Đánh giá Chi tiết đánh giá XEM NÓ XEM NÓ XEM NÓ XEM NÓ XEM ĐÓ Title Synology 2 khoang NAS DiskStation DS218j (Diskless) Bộ nhớ 512 MB Kho lưu trữ DDR3 2 CPU Marvell Armada 385 88F6820 32-Bit Dual Core 1,3 GHz Dung lượng thô bên trong tối đa 24 TB (ổ 12 TB x 2) (Dung lượng có thể khác nhau tùy theo loại RAID ) Kích thước khối lượng đơn tối đa 16 TB Cổng ngoài 1 x RJ - 45 Cổng LAN 1GbE, 2 x Cổng USB 3.0 Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Đánh giá 1.331 Đánh giá Chi tiết đánh giá XEM Bản xem trước giải á quân IT
Title Synology 2 khoang NAS DiskStation DS218j (Diskless) Bộ nhớ 512 MB Kho lưu trữ DDR3 2 CPU Marvell Armada 385 88F6820 32-Bit Dual Core 1,3 GHz Dung lượng thô bên trong tối đa 24 TB (ổ 12 TB x 2) (Dung lượng có thể khác nhau tùy theo loại RAID ) Kích thước khối lượng đơn tối đa 16 TB Cổng ngoài 1 x RJ - 45 Cổng LAN 1GbE, 2 x Cổng USB 3.0 Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Đánh giá 1.331 Đánh giá Chi tiết đánh giá XEM Bản xem trước giải á quân IT Tiêu đề QNAP TS-251 Mạng lưu trữ đám mây cá nhân 2-Bay, CPU lõi kép Intel 2,41GHz với Bộ nhớ truyền mã đa phương tiện (TS-251-US) Bộ nhớ 1GB RAM DDR3L (có thể mở rộng lên đến 8GB) và Ổ lưu trữ bộ nhớ Flash 512MB DOM 2x Khay có thể hoán đổi nóng khay CPU Bộ xử lý Intel Celeron (2,41GHz, Dual-Core) Dung lượng thô bên trong tối đa 20 TB (10 TB HDD x 2) (Dung lượng có thể khác nhau tùy theo loại RAID) Kích thước ổ đĩa đơn tối đa 10 TB RAID được hỗ trợ: 0/1 / JBOD (Riêng Đĩa) Cổng ngoài 2x Cổng Gigabit RJ-45 Ethernet, 2x Cổng USB 3.0 (1 phía trước, 1 phía sau), 2x Cổng USB 2.0 (phía sau); Hỗ trợ máy in USB, ổ bút, và USB UPS, v.v., 1x HDMI Các loại RAID được hỗ trợ RAID 0,1, JBOD, đánh giá đơn lẻ Đánh giá 260 Đánh giá Chi tiết XEM Bản xem trước Á quân CNTT
Tiêu đề QNAP TS-251 Mạng lưu trữ đám mây cá nhân 2-Bay, CPU lõi kép Intel 2,41GHz với Bộ nhớ truyền mã đa phương tiện (TS-251-US) Bộ nhớ 1GB RAM DDR3L (có thể mở rộng lên đến 8GB) và Ổ lưu trữ bộ nhớ Flash 512MB DOM 2x Khay có thể hoán đổi nóng khay CPU Bộ xử lý Intel Celeron (2,41GHz, Dual-Core) Dung lượng thô bên trong tối đa 20 TB (10 TB HDD x 2) (Dung lượng có thể khác nhau tùy theo loại RAID) Kích thước ổ đĩa đơn tối đa 10 TB RAID được hỗ trợ: 0/1 / JBOD (Riêng Đĩa) Cổng ngoài 2x Cổng Gigabit RJ-45 Ethernet, 2x Cổng USB 3.0 (1 phía trước, 1 phía sau), 2x Cổng USB 2.0 (phía sau); Hỗ trợ máy in USB, ổ bút, và USB UPS, v.v., 1x HDMI Các loại RAID được hỗ trợ RAID 0,1, JBOD, đánh giá đơn lẻ Đánh giá 260 Đánh giá Chi tiết XEM Bản xem trước Á quân CNTT Title Synology 4 khoang NAS DiskStation DS418j (Diskless) Bộ nhớ 1 GB Ổ đĩa lưu trữ DDR4 4 CPU Bộ xử lý lõi kép 64-bit 1.4GHz Dung lượng thô bên trong tối đa 48 TB (ổ đĩa 12 TB x 4) (Dung lượng có thể thay đổi tùy theo loại RAID) Kích thước âm lượng đơn Dung lượng âm lượng đơn trên 40 TB. Mức độ xanh 20,6 dB (A) Cổng ngoài 1x RJ-45 Cổng LAN 1GbE, 2x cổng USB 3.0 Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Đánh giá 87 Đánh giá Chi tiết đánh giá XEM IT Cũng xem trước tuyệt vời
Title Synology 4 khoang NAS DiskStation DS418j (Diskless) Bộ nhớ 1 GB Ổ đĩa lưu trữ DDR4 4 CPU Bộ xử lý lõi kép 64-bit 1.4GHz Dung lượng thô bên trong tối đa 48 TB (ổ đĩa 12 TB x 4) (Dung lượng có thể thay đổi tùy theo loại RAID) Kích thước âm lượng đơn Dung lượng âm lượng đơn trên 40 TB. Mức độ xanh 20,6 dB (A) Cổng ngoài 1x RJ-45 Cổng LAN 1GbE, 2x cổng USB 3.0 Các loại RAID được hỗ trợ Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 Đánh giá 87 Đánh giá Chi tiết đánh giá XEM IT Cũng xem trước tuyệt vời Tiêu đề QNAP TS-251A NAS / DAS đám mây cá nhân 2-vịnh TS-251A với truy cập trực tiếp USB, màn hình cục bộ HDMI (TS-251A-2G-US) Bộ nhớ 2GB, Có thể nâng cấp có thể sử dụng ổ lưu trữ 4GBx2 Ngăn ổ đĩa 2-vịnh CPU 14nm Intel® Celeron® N3060 lõi kép 1.6GHz (lên đến 2.48GHz) Dung lượng thô bên trong tối đa 24TB Kích thước khối lượng đơn tối đa 12TB Cổng ngoài 2 x Cổng LAN Gigabit RJ45, 3 x cổng USB 3.0 (Mặt trước: 1, Mặt sau: 2), 1x SD Đầu đọc thẻ, tối đa 1x HDMI. độ phân giải 3840 x 2160 @ 30Hz, giắc cắm Đường ra 3,5 mm (cho amply hoặc loa), Giắc cắm đầu vào micrô 3,5 mm (cho micrô động), Các loại RAID được hỗ trợ RAID 0,1, JBOD, Đánh giá đơn 89 Đánh giá Chi tiết đánh giá XEM IT Cũng rất tuyệt Xem trước
Tiêu đề QNAP TS-251A NAS / DAS đám mây cá nhân 2-vịnh TS-251A với truy cập trực tiếp USB, màn hình cục bộ HDMI (TS-251A-2G-US) Bộ nhớ 2GB, Có thể nâng cấp có thể sử dụng ổ lưu trữ 4GBx2 Ngăn ổ đĩa 2-vịnh CPU 14nm Intel® Celeron® N3060 lõi kép 1.6GHz (lên đến 2.48GHz) Dung lượng thô bên trong tối đa 24TB Kích thước khối lượng đơn tối đa 12TB Cổng ngoài 2 x Cổng LAN Gigabit RJ45, 3 x cổng USB 3.0 (Mặt trước: 1, Mặt sau: 2), 1x SD Đầu đọc thẻ, tối đa 1x HDMI. độ phân giải 3840 x 2160 @ 30Hz, giắc cắm Đường ra 3,5 mm (cho amply hoặc loa), Giắc cắm đầu vào micrô 3,5 mm (cho micrô động), Các loại RAID được hỗ trợ RAID 0,1, JBOD, Đánh giá đơn 89 Đánh giá Chi tiết đánh giá XEM IT Cũng rất tuyệt Xem trước Tiêu đề Drobo 5N2: Bộ nhớ đính kèm mạng (NAS) Mảng 5-Bay, 2 cổng Gigabit Ethernet (DRDS5A21) Bộ nhớ 2 GB Ổ đĩa lưu trữ DDR3 Khoang 5-Ngăn CPU Marvell Armada XP Bốn nhân 1,6GHz Dung lượng thô bên trong tối đa 50 TB Khối lượng đơn tối đa Kích thước 10 TB Cổng bên ngoài 2 x Gigabit Ethernet Các loại RAID được hỗ trợ Tương đương RAID 6 Đánh giá 159 Đánh giá Chi tiết Đánh giá XEM IT
Tiêu đề Drobo 5N2: Bộ nhớ đính kèm mạng (NAS) Mảng 5-Bay, 2 cổng Gigabit Ethernet (DRDS5A21) Bộ nhớ 2 GB Ổ đĩa lưu trữ DDR3 Khoang 5-Ngăn CPU Marvell Armada XP Bốn nhân 1,6GHz Dung lượng thô bên trong tối đa 50 TB Khối lượng đơn tối đa Kích thước 10 TB Cổng bên ngoài 2 x Gigabit Ethernet Các loại RAID được hỗ trợ Tương đương RAID 6 Đánh giá 159 Đánh giá Chi tiết Đánh giá XEM IT